This app makes it easy to publish and protect your own course. Your course and lesson pages are protected with Ontraport’s Memberships Sites, which means everyone who wants to access your course content must signup to join your membership site.
This app includes a form and automation to give visitors access when they sign up. You can also choose to sell access to your site using the included order form.
Before this app is ready, you need to add your content. This article explains how to customize every piece of your app and provides a reference section so you can learn more about your new records and relationships.
Learn more by watching this app walkthrough video:
Table of contents
App functionality tips• App domain
• Default records
• Dynamic content
App assets
• Course home page
• Course overview template
• Lesson template
• My courses page
• Course completion template
• Search results pages
• Membership suspended page
• Ontraport apps membership site
• Course signup sales page
• Course management automation
• Lesson comments with card view
Customize your app
• Step 1: Update your global blocks
• Step 2: Add your SEO
• Step 3: Add your own testimonials
• Step 4: Remove default course content and comments
• Step 5: Add your course and lesson content
• Step 6: Publish your content
• Step 7: (Optional) Sell access to your site
App record and field reference
• Course records
• Lesson records
• Lesson comment records
App functionality tips
Here’s some important information about your app.App domain
Back to topThis app protects your course and lessons pages with Ontraport's Membership Sites feature. When visitors want to access your lessons, they need to sign up to join.
The domain you chose when you installed this app determines the URLs of all your published pages.

- If you selected an existing membership site's domain, you connected your course and lesson pages to that site.
- If you selected a new domain, you created a new membership site to host your courses and lessons.
Default records
Back to topThis app comes with default course, lesson and lesson comment records. These default records allow you to preview the app assets and features before your members add their content.
When you’re ready to launch your courses and lessons, you can delete your default records.
- Check out “Step 5: Remove default course content and comments” below to learn how.
Dynamic content
Back to topThis app uses Ontraport's dynamic content features to publish content saved in your Course, Lesson and Lesson comment records.
If you are unfamiliar with dynamic pages, dynamic blocks or page types, check out this Ontraport University course to learn more.
App assets
Back to topHere’s the pages, templates, emails and automations that come with this app!
Course home page
Back to top
This page is where you can show off all the courses you offer.
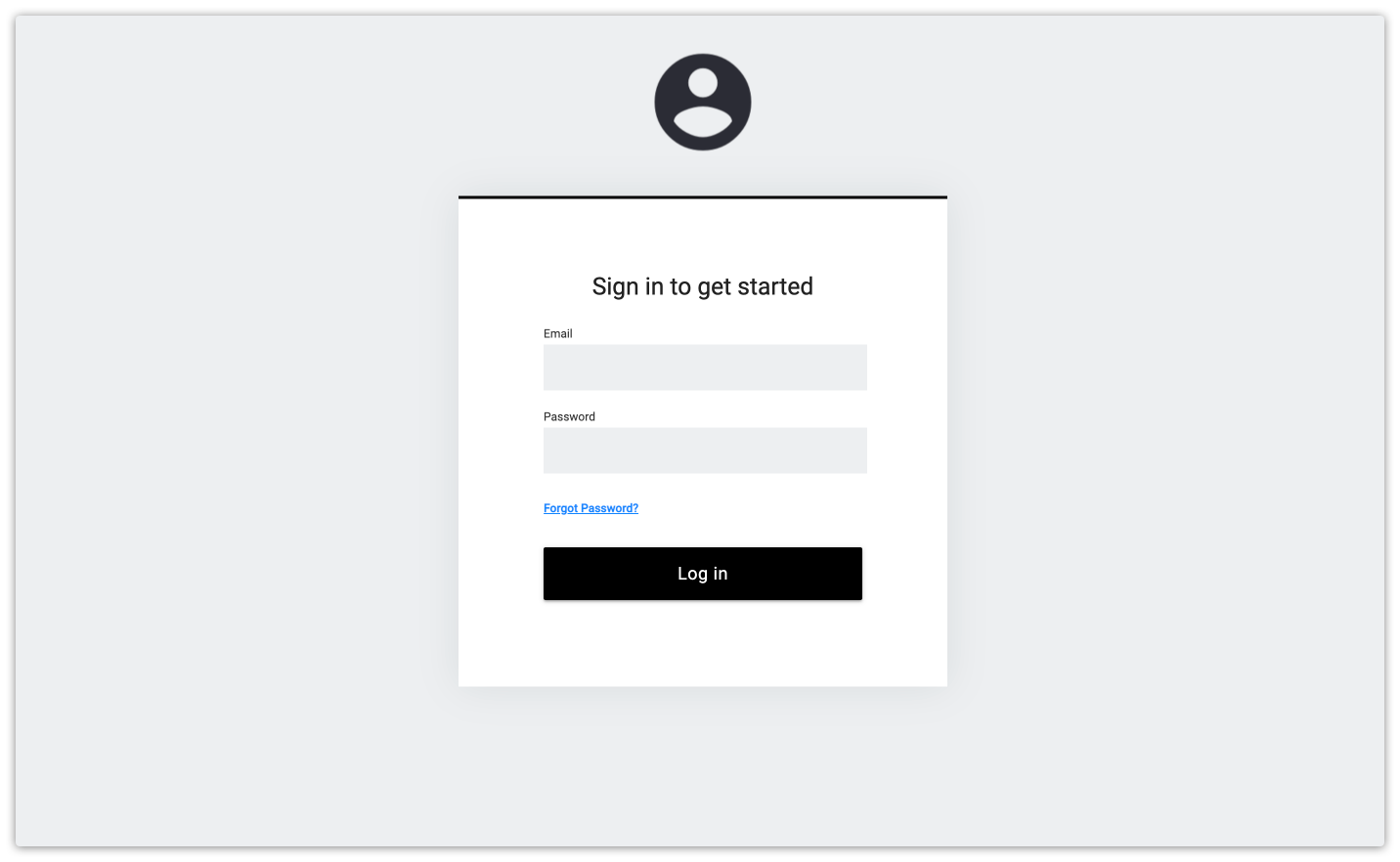
You can also collect more leads using the signup form on this page. When a visitor signs up, they'll exchange their email address for access to your courses.
Course overview template
Back to top
Your course overview includes a blurb about your course at the top. Below that, your visitors can see the lessons that belong in it and view the learning objectives.
Lesson template
Back to top
My courses page
Back to top
Course completion template
Back to top
This page shows your members which lessons they’ve completed and what they have left to do.
Search results pages
Back to topThere are two search results pages in this app.

- The Ontraport Apps search results page is what your visitors will see when they search using the search icon from your navigation. This page displays results for blog posts, forum posts and courses. If you’re only using one Ontraport App, you can delete your extra blocks.
Membership suspended page
Back to top
Your members will see this page when their membership is suspended. You have different messages for admins and regular members.
Ontraport apps membership site
Back to top
This app comes with a membership site that you can also use with other Ontraport Apps.
This site protects your pages by ensuring only members can access your content."
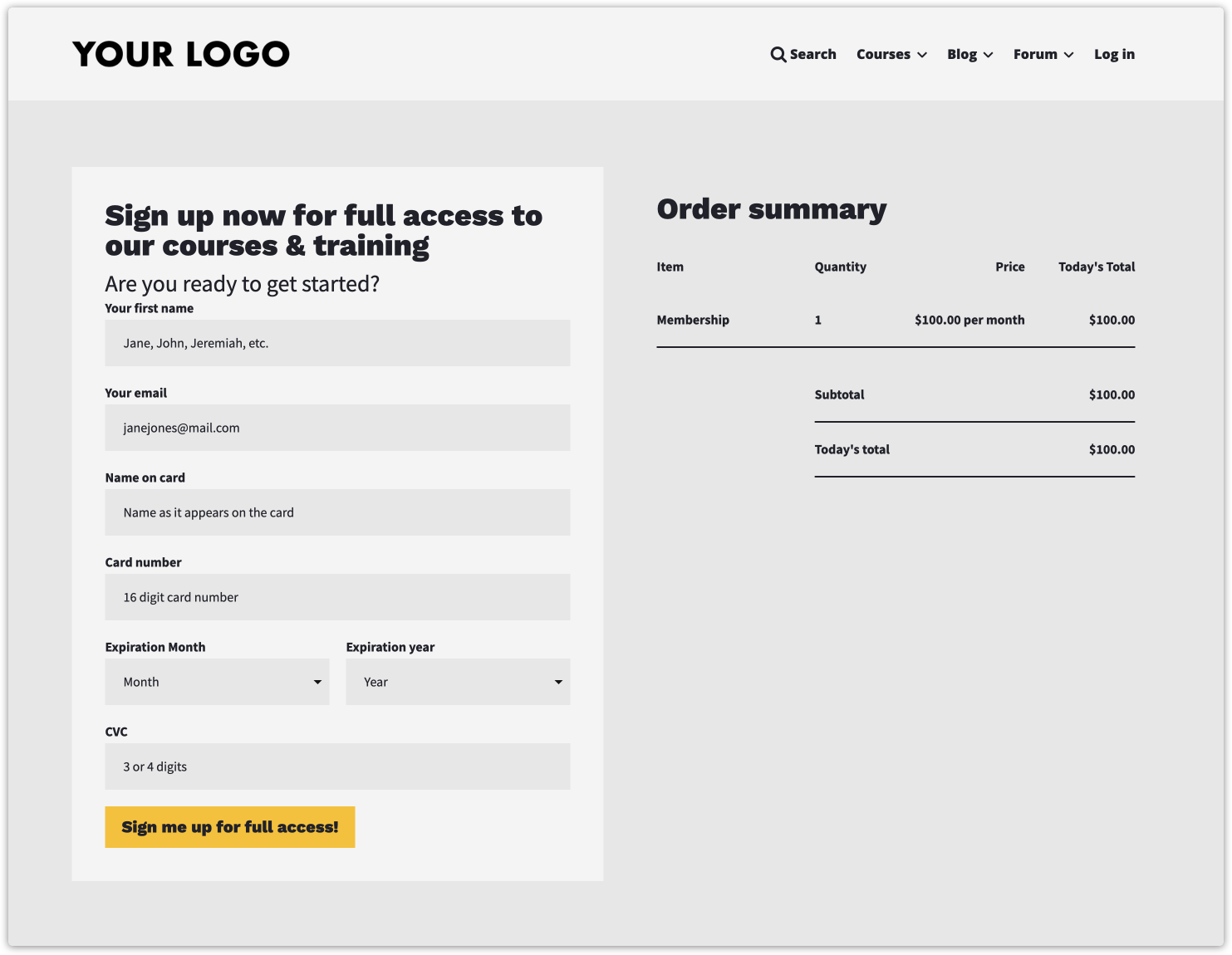
Course signup sales page
Back to top
By default, this app offers your visitors access to your course in exchange for their email addresses. This is a great way to build your list and attract leads.
But if you prefer to sell access to the membership site, you can use the “Course signup sales page.” You can learn how in the “Customize your app” section below.
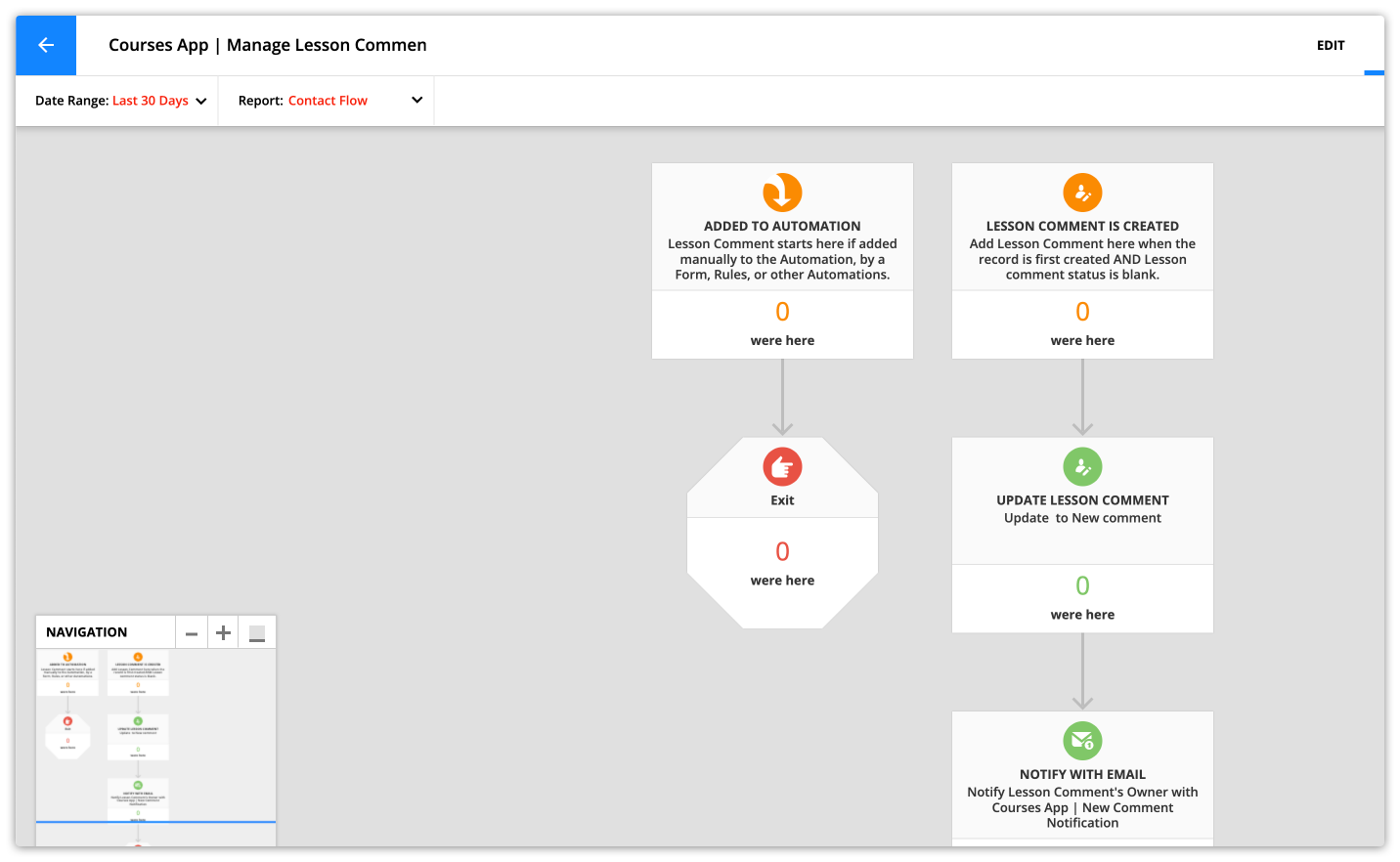
Course management automation
Back to top
This automation gives new members access to your site. This app will add contacts to this map as soon as they submit your signup form.
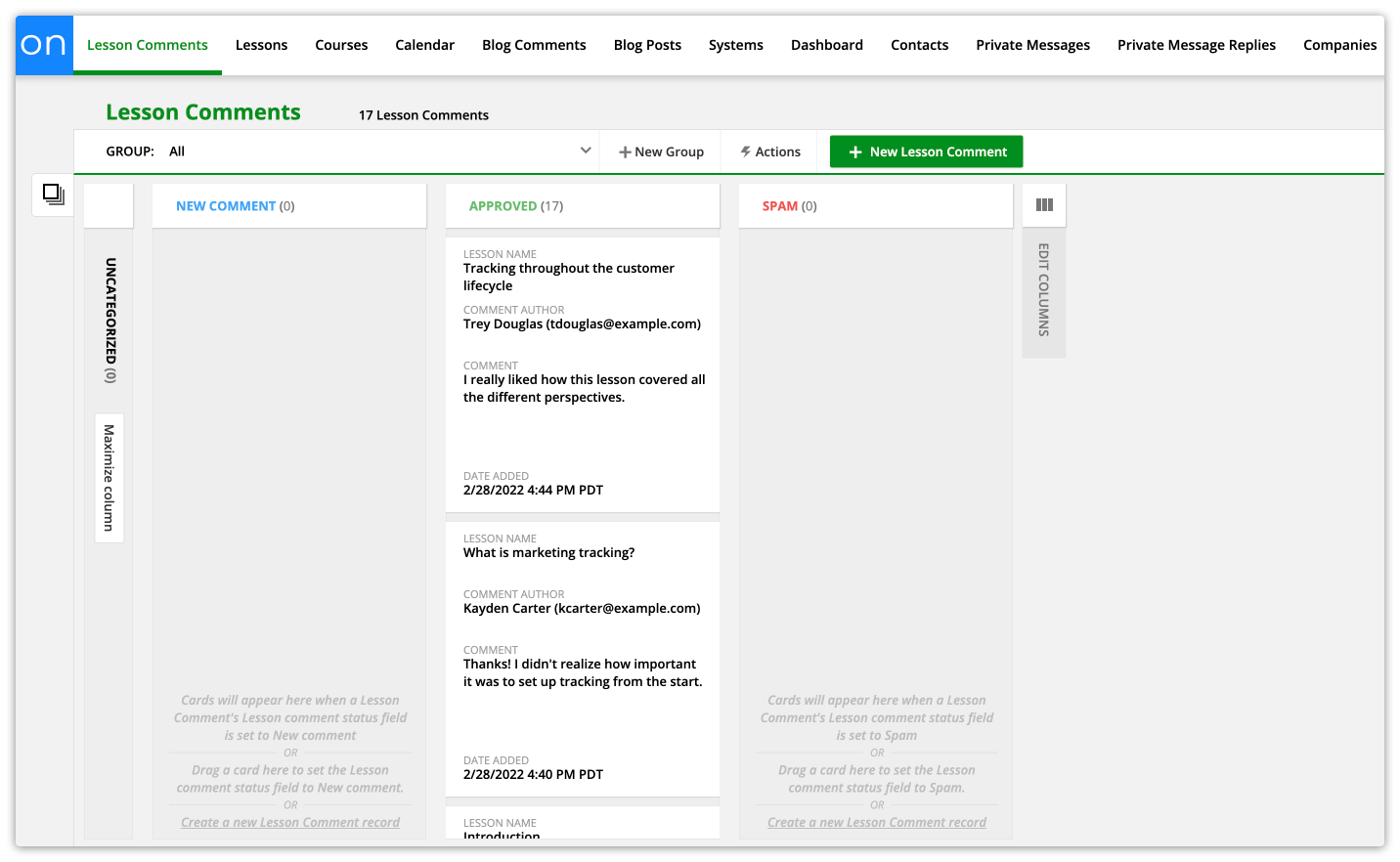
Lesson comments with card view
Back to top
New comments appear in your "New Comment" column, so it's easy to see what needs to be moderated. Drag approved comments into the “Approved” column. Drag any unwanted comments to the “Spam” column to remove them from your lesson.
Any member with the “Courses Admin” tag can see an admin block on your course and lesson pages that contain links to your Card View. Note, this member must also be a user in your Ontraport account to open the Card View links.
When a member leaves a new comment, that comment is added to automation that manages your comment’s status. And you’ll be sent a new comment notification email.
View card view →
Customize your app
Back to topYour Courses and Lessons app is installed. Here are the steps to personalize it with your own content.
Step 1: Update your global blocks
Back to topYour header and footer blocks are global. That means that when you want to update your navigation, you only need to do it once to update that block on all your pages. The only step you need to complete to customize your app is to add your logo to your header navigation block.
- Go to your home page.
- Then hover over your navigation blocks and click Edit Global Block.
- Click on the image on the left, and replace it with your logo.
- Your global blocks also include links to the blog app and forum app home pages. If you don’t want to install those apps, simply remove the links from your navigation bar.
- Click Publish.
Step 2: Customize your default SEO
Back to topSEO makes your site more visible, which leads to increased traffic and opportunities. When your SEO is unique to your business, it’s considered a "high quality" website. And high quality websites are more likely to appear in searches. That's why this app requires this manual step to customize your settings.
Check out Google's search quality guidelines for more information on optimizing your SEO.
Note, Ontraport adds SEO data for each course overview and lesson page based on what you add to the SEO fields in each blog post record. This step only applies to the pages in this app that do not use a template.
- Go to your home page.
- Click the Settings → SEO and Social Settings on the left.
- Add your page’s title, description and social image.
- Click Done and save and publish your changes.
Repeat the steps above for the other pages in this app. You only need to update the template you want to publish.
- Courses home page
- Membership suspended page
- No access redirect page
- Course signup thank you page
- Course signup sales page
- My courses page
- Courses search results page
- Site search results page
Step 3: Add your own testimonials
Back to topYour course home page design includes a section for you to highlight customer testimonials. Either replace the example testimonials with your own or remove the testimonial block.
- Go to your home page.
- Scroll down to the testimonials section of your home page. Then replace the default testimonials with your own.
- If you’d like to remove the testimonials, delete the testimonials block.
Step 4: Remove default course content and comments
Back to topYour app is loaded with default lessons and comments to help you preview your templates. But you don't want that content published on your educational site, so you can either delete that default content or unpublish it.
Here's how:
- Click here to go to your Courses collection.
- Select all of the default blog posts.
- Click Delete to remove the blog posts from your account.
- Type “DELETE” in the pop-up confirmation and click Delete.
- Or click Change Field then change the “Blog Post Template Published” toggle to “off.”
- Click Change Field.
- Click here to go to your Lessons collection.
- Follow steps 2-4 to remove your default lesson content.
- Click here to go to your Lesson Comments collection.
- Follow steps 2-4 to remove your default comments.
Step 5: Add your course and lesson content
Back to topAll you need to do to start offering new courses is to add the course content into your account.
Here’s how to create a new course:
- Click here to go to your Courses collection.
- Click New Course.
- In the “Course info” section, add in the fields that contain information about your course.
- In the “Instructor information” section, fill in the information about your course’s instructions.
- In the “Course page SEO settings” section, add in your SEO information for your course’s overview page.
Add lessons to your course
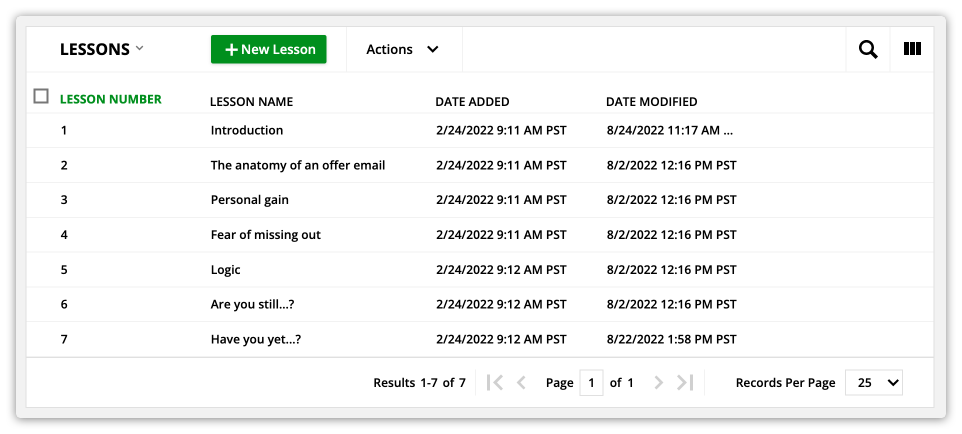
- In the “Lessons” section of your course record, click New Lesson.
- From the “Add Lesson” pop up, click New Lesson from the top of the dropdown.
- Name your Lesson and click Save & Edit.
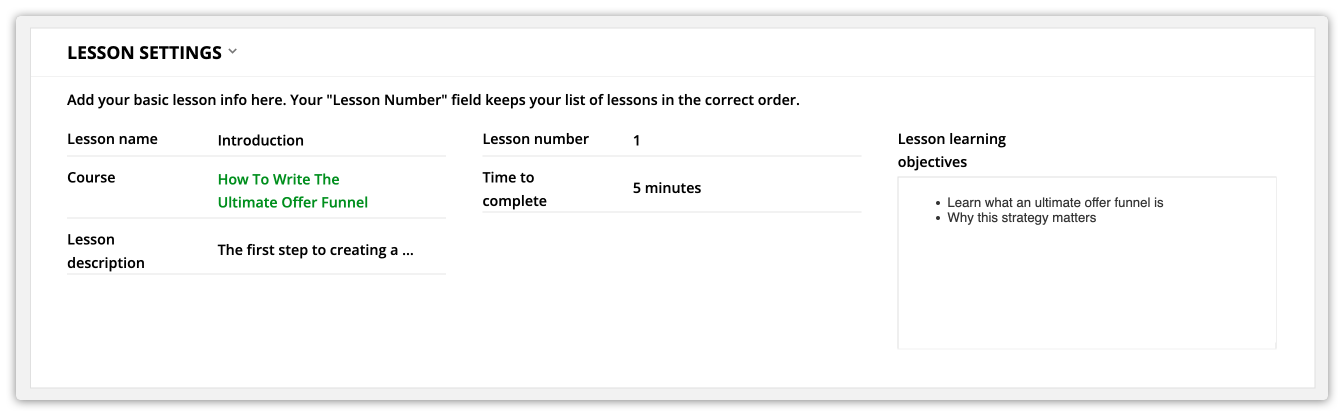
- In the “Lesson settings” section, add in your information about your lesson.
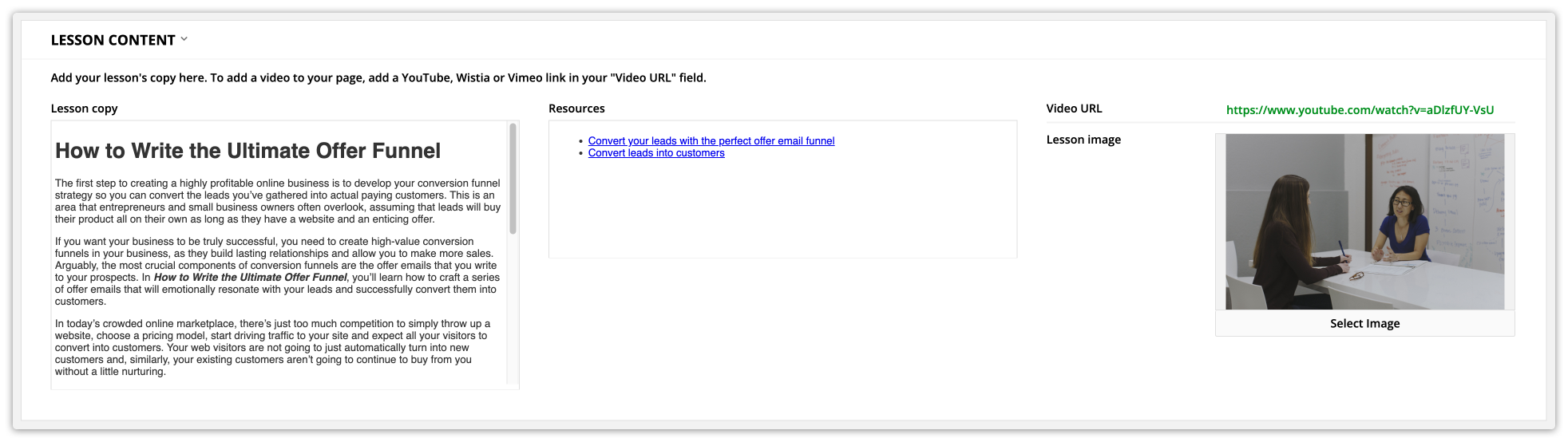
- In the “Lesson content” section, add in your lesson’s copy, resources, URL of your lesson video, etc.
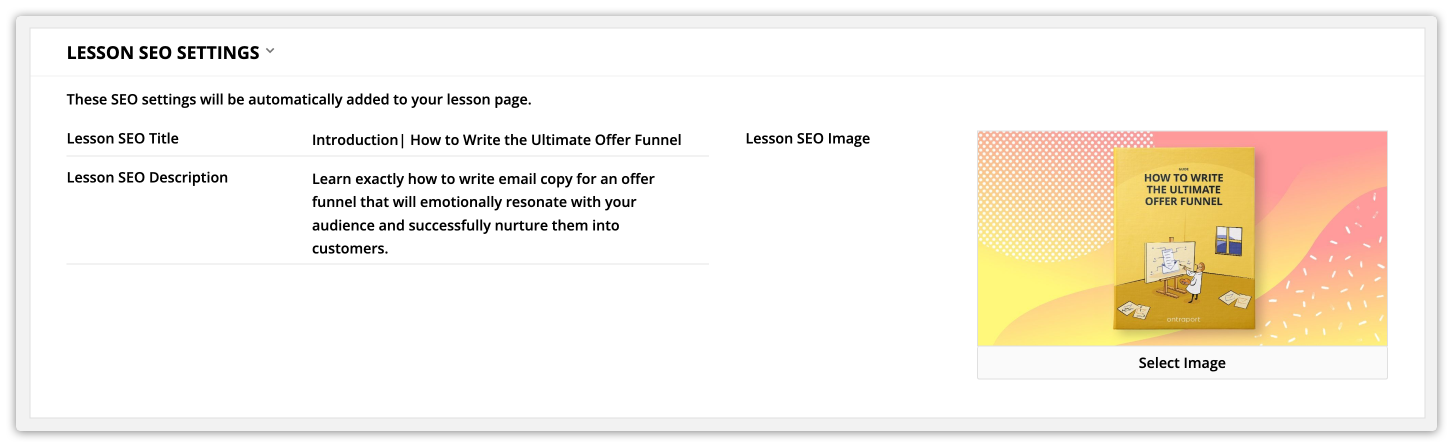
- In the “Lesson SEO settings” section, add in the SEO information for your lesson page.
- Click the back button when you’re done. That will take you back to your original course. If you want to add more lessons, repeat steps 1-6 for each lesson you want to add.
Step 6: Publish your content
Back to topWhen you’re happy with your Course and Lessons’ content, you can flip the switch and make it live. Here’s how:
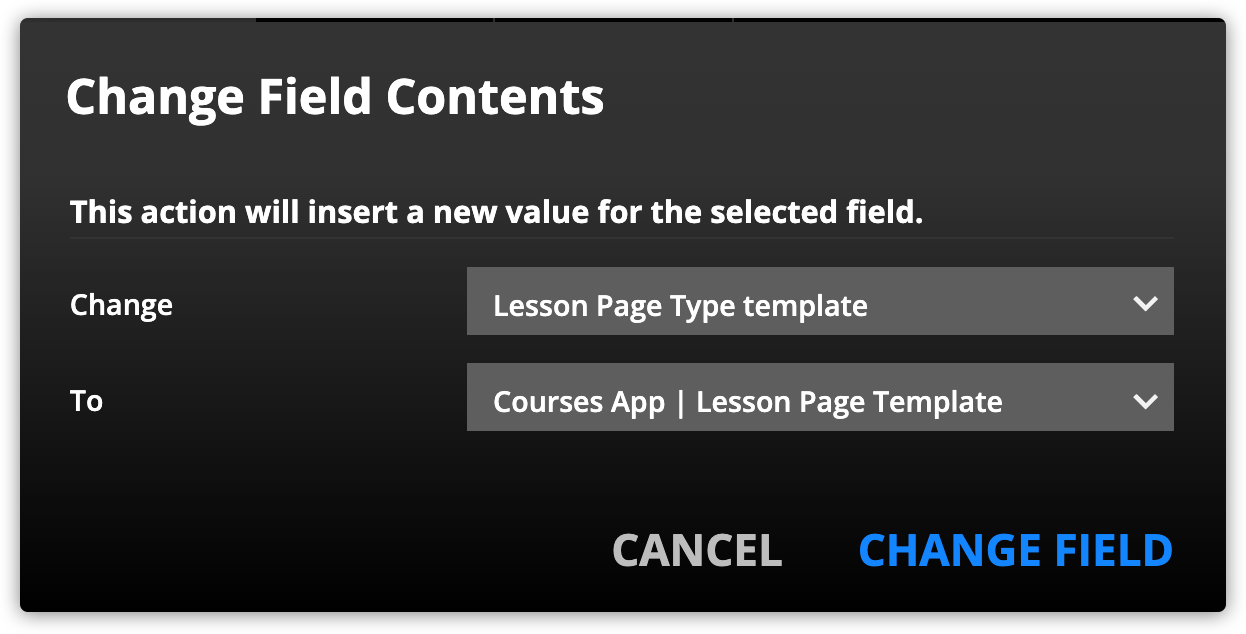
Select your lessons template
- From your Lessons collection, select the lessons you’d like to publish.
- Click the Change Field action.
- Scroll down to the “Lesson page type” section and click “Lesson Page Type Template.”
- In the dropdown, select the template you selected in step 1.
- Click Change Field.

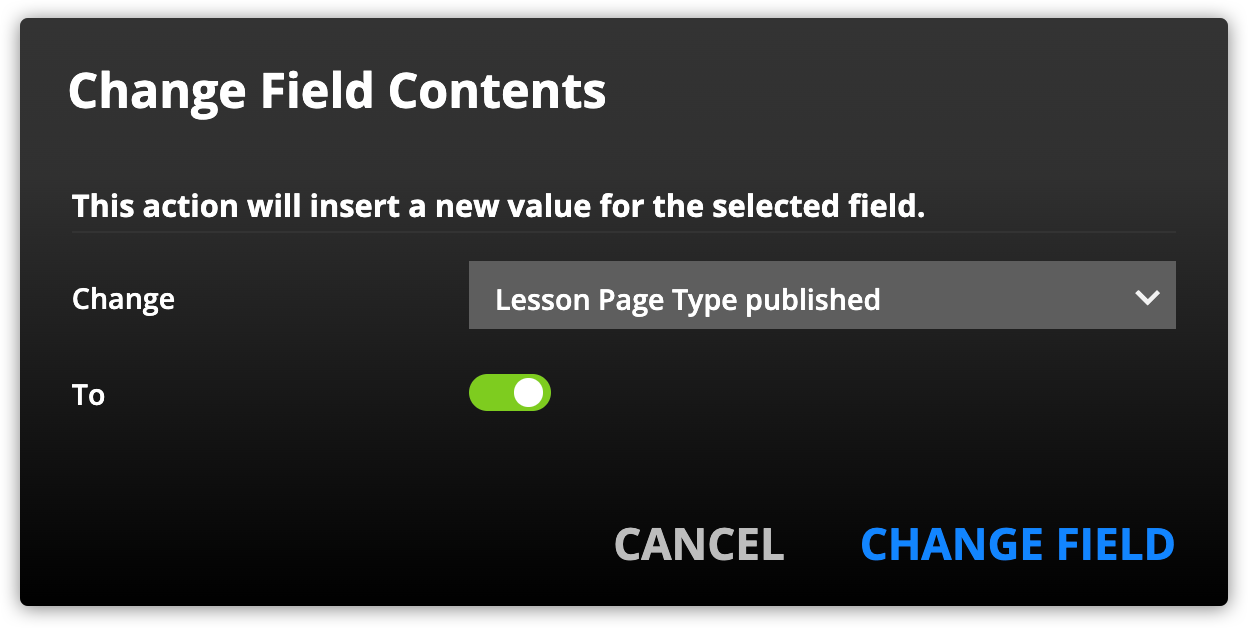
Publish your lessons
- Click Change Field.
- From the “Lesson page type” section, select “Lesson page type published.”
- Toggle “Lesson page type published” to on.
- Click Change Field.

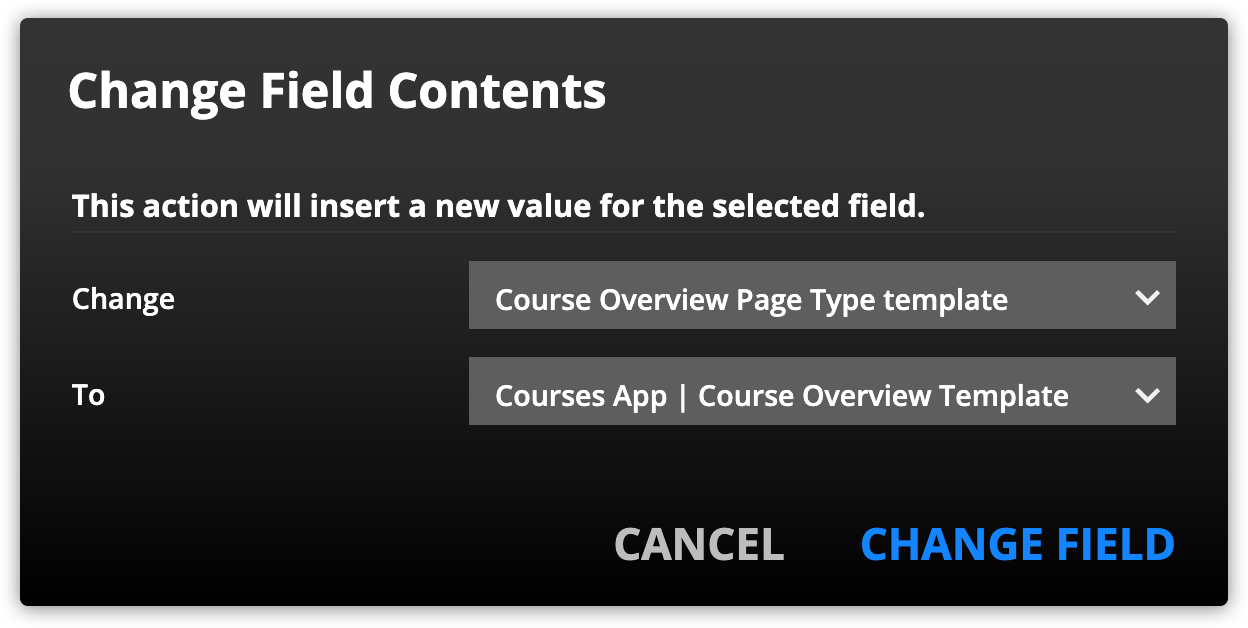
Select your course template
- Click the Change Field action.
- Click the arrow next to “Course” and scroll down to the “Course overview page controls” section.
- Click Course Overview Page Type Template.
- In the dropdown, select the template you chose in step 1.
- Click Change Field.

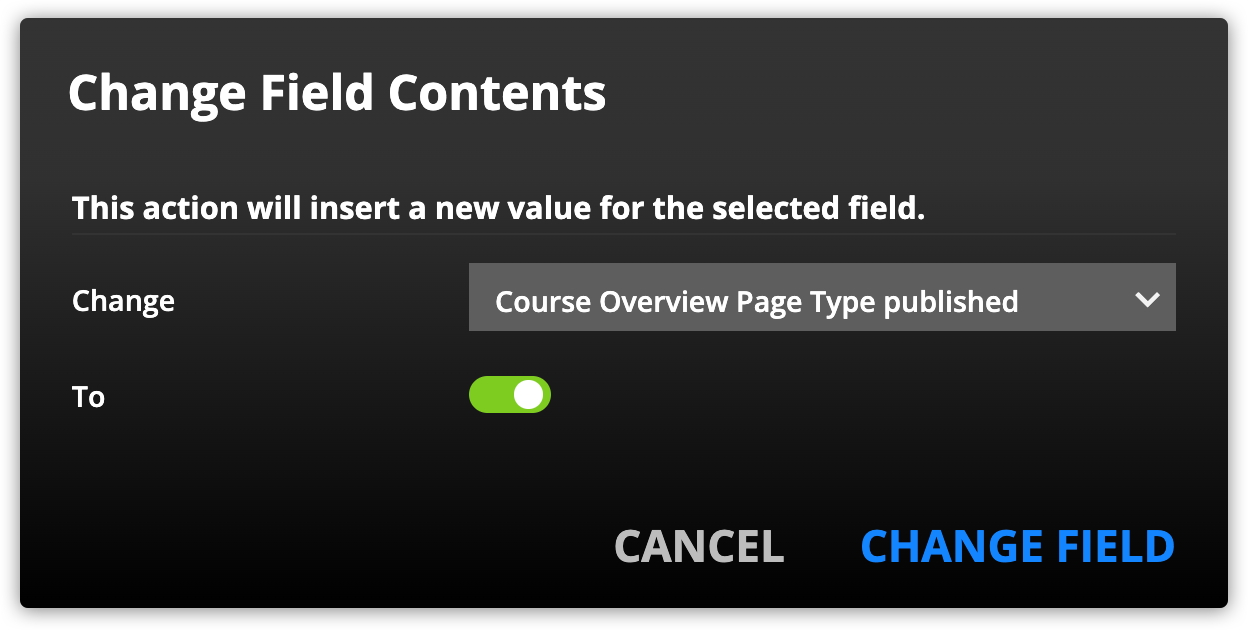
Publish your courses
- Click Change Field.
- Click the arrow next to “Course” and scroll down to the “Course overview page controls” section.
- Select “Course Overview Page Type Published.”
- Turn the toggle to the “on” position.
- Click Change Field.

Step 7: (Optional) Sell access to your site
Back to topBy default, this app uses your courses and lessons as a lead magnet. But, you can make a few small changes to your app to sell access to your site instead.
Update your home page
Your home page includes a free signup form, but it’s easy to link to your sales page instead.
Here’s how:
- Go to your home page.
- Add a button to your signup form block.
- Link that button to the course signup sales page included in this system.
- Delete the column that contains your free signup form.
- Publish your changes.

Update your no access redirect page
If a visitor tries to visit your course or lesson pages, they'll go to a "no-access" page. From that page, your visitors can join by filling out the signup form. You can replace your form with a button that links to your sales page.
Here’s how:
- Go to your no access page.
- Delete the signup form elements.
- Add a button to the middle column.
- Link that button to the course signup sales page included in this system.
- Publish your changes.

Update your automation
The last step is to update the trigger on your automation so customers who purchase your product have their membership enabled.
Here’s how to update your map:
- Go to your course management automation and click Edit.
- Click on your trigger, and delete all of the default triggers.
- Click Add Trigger → Purchases a product → Membership.
- Click Publish.

App record and field reference
Use the sections below to learn more about the records that come with your app. You’ll find a description of each field and the section you can find them in.Course records
Back to topThe info you add to your course records generates the content on your course home page and overview pages. These records include information about your course, a list of lessons that belong to it and publishing options.
Here’s a description of essential sections in your records and the fields stored there:
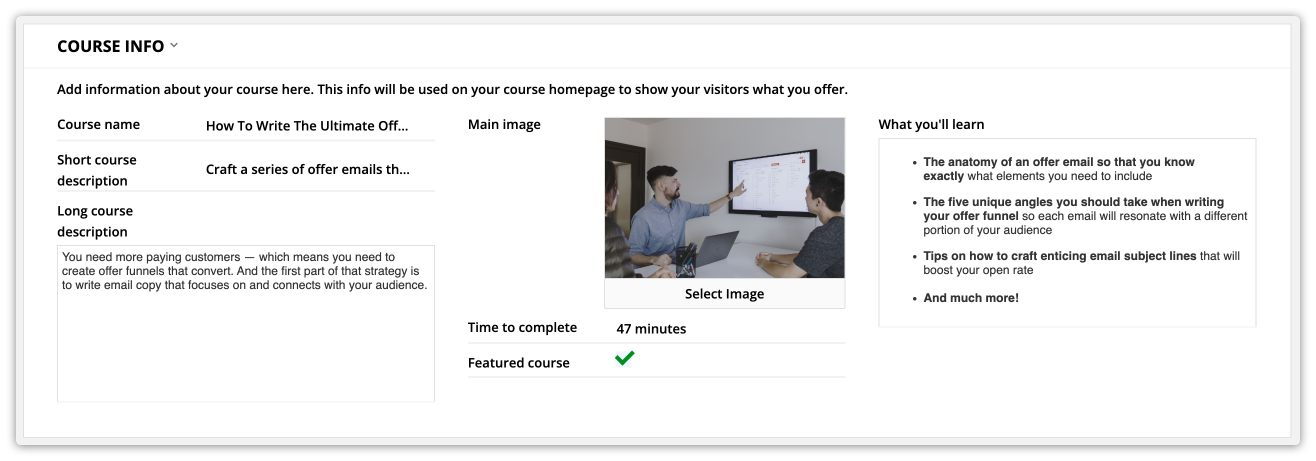
Course info section
The "Course info" section displays on your home page, and it's where you'll provide information telling students more about the courses offered.
Course name: Your course name is the public name of your course.
Short course description: This will briefly describe each available course. Your students will also see this description on the list of related courses in each lesson.
Long course description: Your students will see this description at the top of your course overview page. Add a more detailed description of your course in this field.
Main image: This image adds interest to your list of available courses. Add a picture that corresponds with your course’s topic.
Time to complete: Use this field to tell your students how long it will take to complete your course. This information displays on your “Course home page” and “Course overview page.”
Featured course: Your “Course home page” contains a featured course section at the top. When you check this box, the course will appear in the featured position.
What you’ll learn: This Rich Text Field (RTF) field allows you to create a bulleted list that tells users what they'll learn. Your students see this information on your "Course home pages."
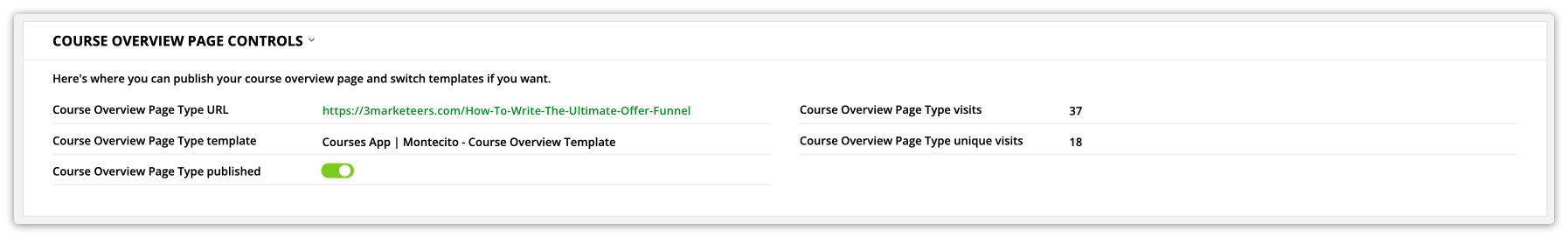
Course overview page controls
This section allows you to publish your overview pages and check page stats.
Course overview page type URL: Click on this URL to visit your published “Course overview” pages.
- You cannot type in this field to change your URL. You must edit your page type’s settings to change your URL’s structure.
Course overview page type template: Use this dropdown field to control the dynamic template you want to use to publish your post. Check out “Step 8: Publish your content” for more information.
Course overview page type published: This toggle controls if your page is published or not.
Course overview page type visits: This field shows you the total visits your page has received.
Course overview page type unique visits: This field shows you the number of unique visitors who have viewed your page.
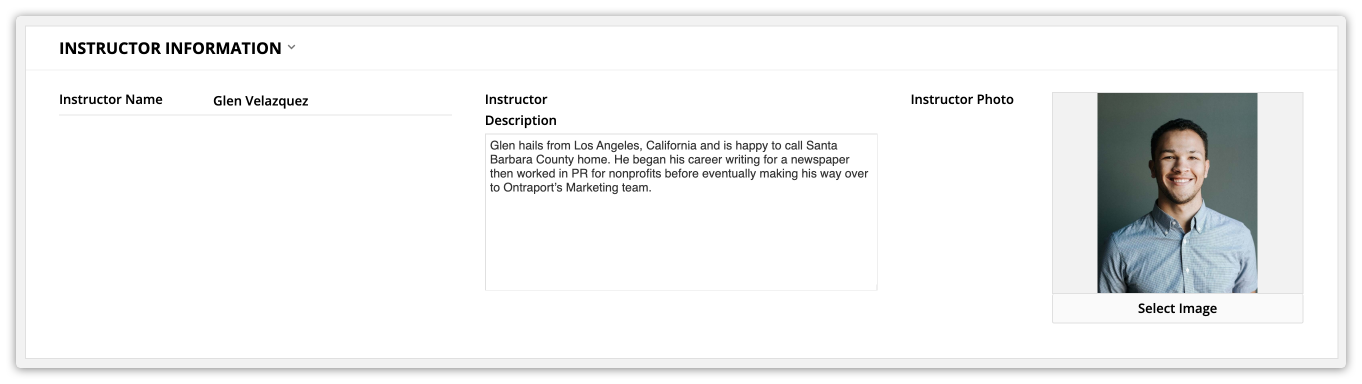
Instructor information
This section contains information about your course instructors. This information is a great way to build authority with your students.
Instructor name: Add the name of your instructor. Your students will see this info on your overview and lesson pages.
Instructor description: Add a simple description of your course instructor. This is a great place to highlight relevant experience and education.
Instructor photo: Add an image of your course’s instructor. Your students will see this image on your overview and lesson pages.
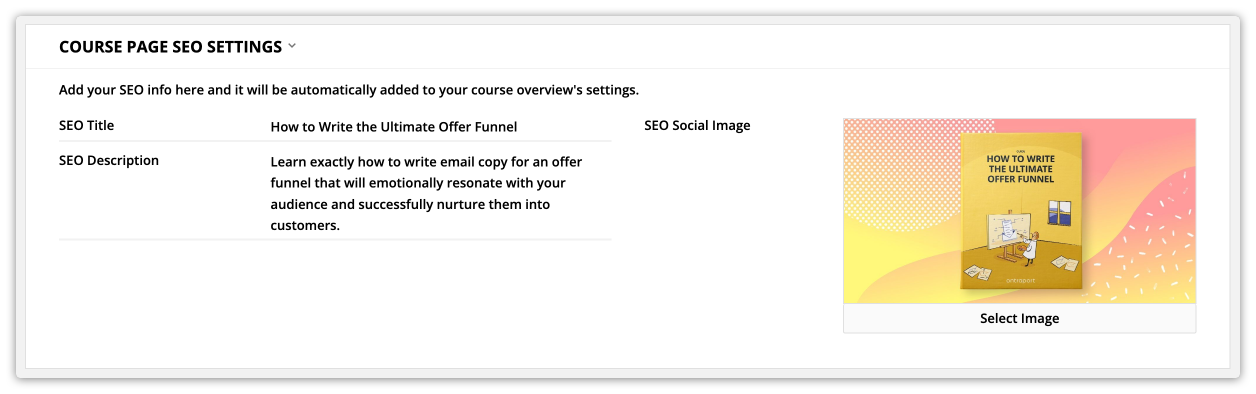
Course page SEO settings
These SEO settings control how your “Course overview page” appears in search results and when you share links to your page on social media.
SEO Title: People will see this title when they share a link to your course overview and when they search for your course.
A good page title should include your focus keyword — the search term you use to bring up your post.
SEO Description: People will see this description when they share a link to your course overview and when they search for it.
A good SEO page description should:
- Be between 120 and156 characters
- Use active voice
- Include a call-to-action
- Include your focus keyword
SEO social image: People will see this image when they share a link to your course overview and when they search for it.
Lessons subcollection
Your lessons subcollection contains a list of all of the lessons in this course. Your overview pages display this list of lessons so students can dive into your content.Click on any of your lesson names to go to that lesson’s record.

Registered members subcollection
This subcollection lists all of the contacts who have registered for the course. Members register by clicking on the “Enroll” button or completing a lesson in a course.
There is also a “Registered courses” subcollection in the membership tab of your contact records that lists all of the courses the contact registered for.

Members who completed this course subcollection
This subcollection lists all of the contacts who completed the course.
There is also a “Completed courses” subcollection in the membership tab of your contact records that lists all of the courses the contact completed.

Lesson records
Back to topYour lesson records contain all the information you’ll publish on your “Lesson pages.” You’ll add your lesson copy, related resources, images, SEO and more here.
Lesson settings section
This section contains basic lesson info.
Lesson name: Enter the public name of your lesson. This name is the headline of your lesson pages.
Course: This relational field shows you the name of the course this lesson belongs to. When you click on the name of the course, you’ll go to that course’s record.
Lesson description: Add a simple description of your lesson. Your students will see this description in the list of lessons displayed on your overview page.
Lesson number: This field allows you to determine the order of your lessons and ensures your overview page displays your list in the correct order.
Time to complete: Enter an estimate of how long each lesson will take to complete. Your students see this information on your overview and lesson pages.
Lesson learning objectives: Use this Rich Text Field (RTF) to outline your lesson’s learning objectives. Your students will see this information on your “Course overview page.”
Lesson content section
This section contains the actual content of each of your lessons.
Lesson copy: Use this rich text field to add the text part of your lesson. You can add formatting and images to this field.
Resources: Add links to related resources in this field. Your lesson pages display this list of resources.
Video URL: Add links to your video lesson in this field.
Lesson image: Add an image related to the topic of your lesson. This picture adds interest to the list of lessons in your course.
Lesson SEO settings section
These settings control how your page appears in search results and when you share links to your page on social media.
Lesson SEO title: People will see this title when they share a link to your lesson and when they search for it.
A good page title should include your focus keyword — the search term you use to bring up your post.
Lesson SEO description: This is the description people will see when they share a link to your blog post and when they search for it.
A good SEO page description should:
- Be between 120 and 156 characters
- Use active voice
- Include a call-to-action
- Include your focus keyword
Lesson SEO image: People will see this image when they share a link to your lesson and when they search for it.
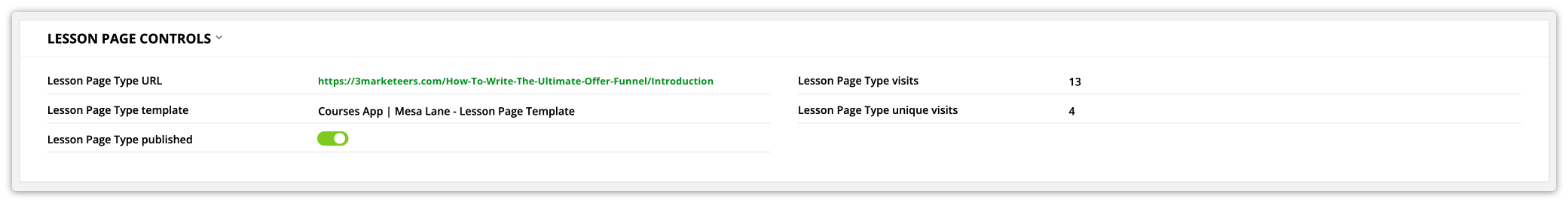
Lesson page controls section
This section controls all of your lesson publishing options. You’ll use this section to manually publish your lessons and check your page stats.
Lesson page type URL: Click on this URL to visit your published “Lesson page.”
Lesson page type template: Use this dropdown field to control which dynamic template you want to use to publish your lesson. Check out “Step 8: Publish your content” for more information.
Lesson page type published: This toggle controls if your lesson is published or not.
Lesson page type visits: This field shows you the total visits your lesson has received.
Lesson page type unique visits: This field shows you the number of unique visitors to your lesson.
Lesson comment subcollection
This subcollection shows you a list of comments students have left on this lesson.
Every time a student leaves a comment on a lesson, it creates a comment record in your account. This app automatically adds the comment records to this subcollection to ensure comments appear on the proper lessons.
Click on the comment’s status to view the lesson comment’s record.
Members who completed this lesson subcollection
This subcollection lists all of the contacts who completed the lesson.
There is also a “Lessons completed” subcollection in the membership tab of your contact records that lists all of the lessons the contact completed.
Lesson comment records
Back to topWhen students leave a comment on one of your lessons, they create a lesson comment record. These records are simple and your lessons display this information in your comments section.
You’ll generally only interact with these records using the Comment Moderation Card View included in this app.
Lesson comment information section
This section of your comment records contains all the essential information about the comment such as date added and author.
Date added: Your account updates this field automatically because it's a default record field.
Comment: The comment field contains the comment your student left on your lesson.
Comment author: This relational field stores the name of the student who left the comment.
Lesson comment status: This dropdown field determines if the comment appears on your page or not. When you use the Comment Moderation Card View, you're updating this field.
Lesson: This relational field shows you the name or the lesson where your student left the comment.
