Although Ontraport Email offers a wide variety of styling options to create your emails quickly and easily, the HTML email editor is available for those who want to use custom code or email templates from external sources. HTML is also a good option for emails that contain long text content with few images.
Table of contents
Creating an HTML email
Using images in your HTML email
Using an HTML email template
Creating a plain text email version
Use Ontraport’s AI Copywriter
Creating an HTML email
- If you have a plus, pro or enterprise account, hover over Contacts or any other object, then click Messages → New Message → Raw HTML Email.
- If you have a basic account, go to Automations → Messages → New Message → Raw HTML Email instead.
- To create user automations, go to
.png) → Administration → User Management → User Messages.
→ Administration → User Management → User Messages. - You can also get to the HTML email editor through workflow when adding an email action in the Automation Builder.
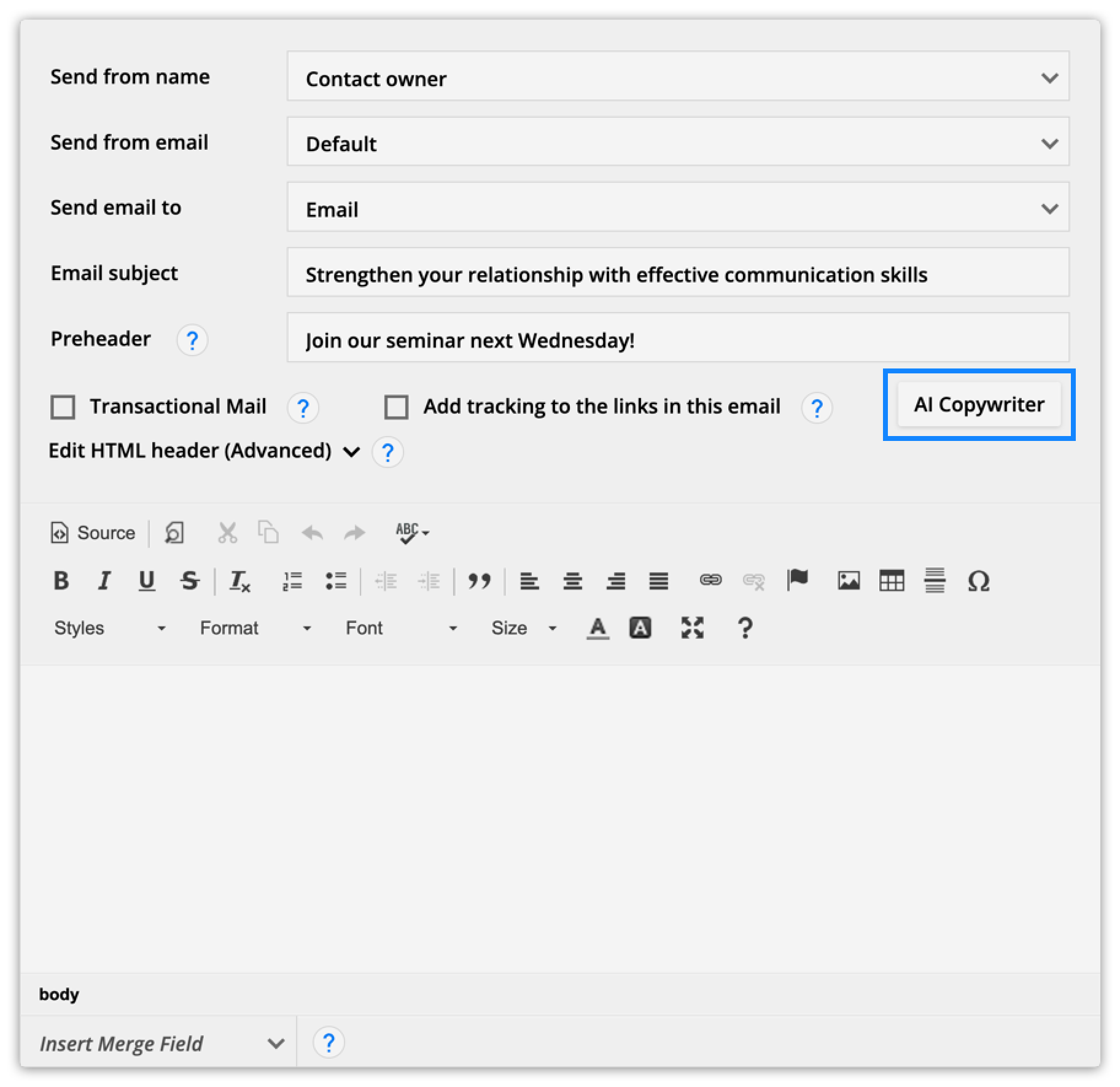
- Fill in the fields at the top. See our email settings article for details.
- Use the Edit HTML Header (Advanced) dropdown section if you need to add information to the “head” of the email. This is usually only used when you have an external HTML email template.
- Now you can use the editor buttons presented in three rows above the copy field. Hovering over an editor button will reveal its functions. Most of these are self-explanatory, but the following deserve a special mention:
- Source: This button toggles between raw HTML code and the visual representation your contact will see in their inbox. To write or paste HTML source code, click Source. Once your code is finished, click Source again to see what the email will look like.
- Preview: Use this button to open a new browser window with the email rendered in it. Note that the merge fields will not show any data for the preview.
- Remove Format:
.png) – This button removes selected HTML code from the selected text. For example, it will remove the italics added to header text, but leave the text formatted as header text.
– This button removes selected HTML code from the selected text. For example, it will remove the italics added to header text, but leave the text formatted as header text. - Anchor:
.png) – This button allows you to use highlighted text as a destination of a link in the email. Highlight the text you want to act as your anchor, then click
– This button allows you to use highlighted text as a destination of a link in the email. Highlight the text you want to act as your anchor, then click .png) and choose a name. Once your Anchor is made, you can use the name in a hyperlink elsewhere in the email.
and choose a name. Once your Anchor is made, you can use the name in a hyperlink elsewhere in the email.
Using images in your HTML email
To include images in your HTML email, use image links rather than embedding your images. Embedded images take up a large amount of space, and you cannot save or send emails larger than 2 MB. And Ontraport prevents large emails from sending due to poor delivery and display issues.
To reduce the size of your message, insert image links where the image is Base64 encoded and included directly in the source.
Using an HTML Email Template
HTML email templates are usually provided in one file containing the raw HTML code.
- At the top of the file you may find “header” or <head> information. Copy and paste that information into the Edit HTML Header (Advanced) section.
- Click Source in the main editor section and paste the rest of the HTML into the editor window. The HTML email editor will strip out the unnecessary or redundant parts of the code.
- Finish editing the email in either HTML Source or click Source again to edit the email in visual mode.
Creating a Plain Text Email Version
- Create a plain text version of your email by clicking Copy From HTML in the lower section titled Plain Text Email.
Use Ontraport’s AI Copywriter
Easily compose compelling emails and subject lines using our AI Copywriter. The AI Copywriter uses natural language processing and machine learning to craft specific content on the subject matter you request. And you can select the format you’d like the copy written, such as “bullet points,” “paragraph summary” or “five sentences.”

Here are the steps:
- Open the Raw HTML editor.
- Click AI Copywriter in the top center of the editor.
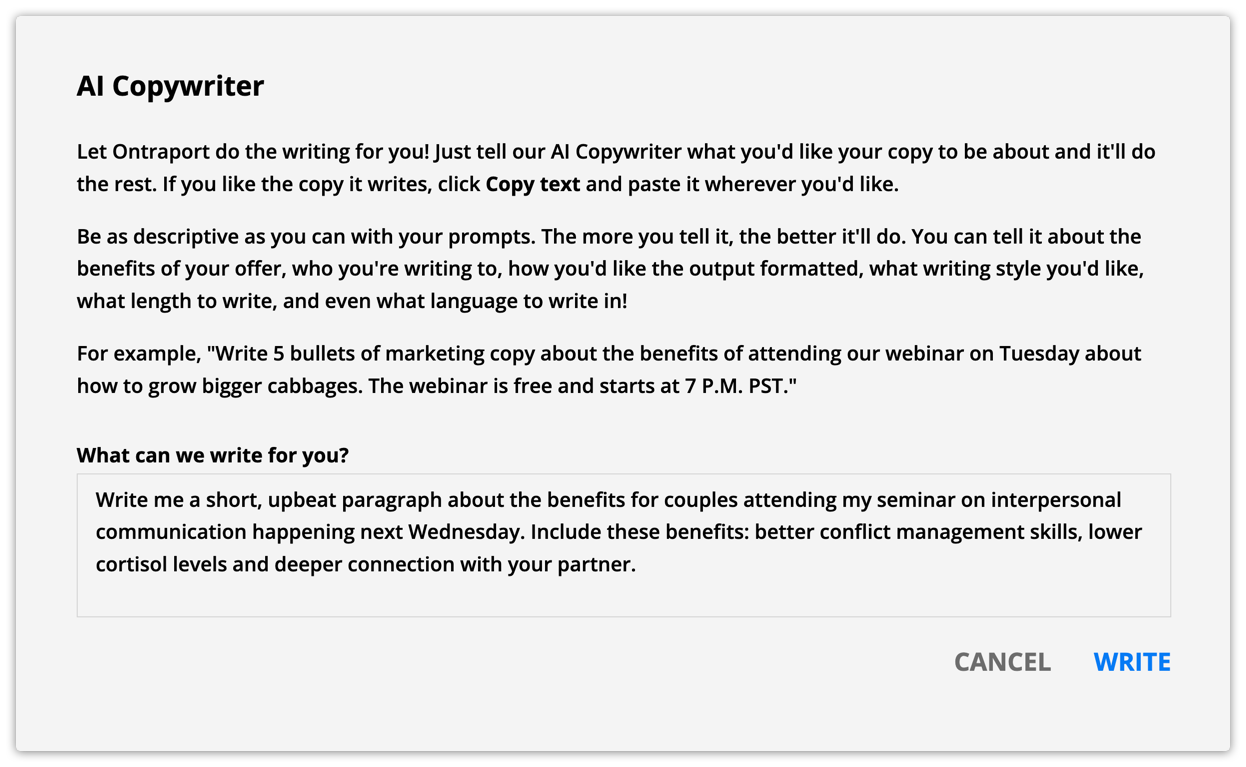
- The AI Copywriter window prompt will pop up.
- Tell it what you’d like in your copy and click Write. The AI Copywriter will then generate copy based on your request.
- The AI Copywriter will be most likely to produce desired results if you provide it with details about subject, length, format, tone and style.
- For example, “Write me a short, upbeat paragraph about the benefits for couples attending my seminar on interpersonal communication happening next Wednesday. Include these benefits: better conflict management skills, lower cortisol levels and deeper connection with your partner.”

- If you are satisfied with the result, click Copy text and paste it wherever you like.
- If you don’t like the result or want to generate more copy, click Try Again. Your original input will remain but all AI-generated copy will be cleared.
