Many businesses use custom fonts to keep their branding consistent across all platforms. Others want to use Google and Adobe’s library of fonts on their website. Ontraport makes it possible to add any type of custom font to your pages with a little custom code.
This article shows you how to add Google Fonts, Adobe Fonts and any other custom font to your pages.
Table of contents
Font classes
Use Google and Adobe Fonts on Ontraport Pages
• CSS for Ontraport Page font overrides
Use Google Fonts on Ontraport Pages
• Use multiple Google Fonts on Ontraport Pages
Use Adobe Fonts on Ontraport Pages
• Use multiple Adobe Fonts on Ontraport Pages
Embed custom fonts in Ontraport Pages
• Download custom font and file type variations
• Upload your files to Ontraport
• Add custom code to your page
• Target your classes
• Use multiple custom fonts on Ontraport Pages
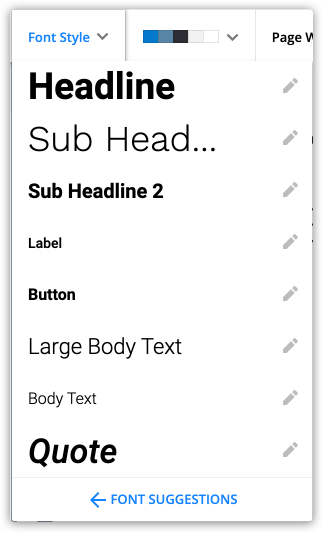
Font classes
Before jumping into the steps to add custom fonts to your pages, it’s important to understand the relationship between font styles and font classes.
To add custom fonts to your pages, you need to tell your page where to apply that custom font. Since Ontraport’s servers don’t speak English, you need to use a font class in your code instead of your font style’s name.
A font class is a code that represents a font’s name. Every font style has its own font class.

Here are the classes for each of the available font styles:
Font style | Font class |
| Headline | .h1 |
| Sub Headline | .h2 |
| Sub Headline 2 | .h3 |
| Label | .label |
| Button | .button |
| Large Body Text | .large-body-text |
| Body Text | .body-text |
| Quote | .blockquote |
You’ll use these classes to apply the specific font styles you want.
Use Google and Adobe Fonts on Ontraport Pages
Both Google and Adobe Fonts use the same CSS for Ontraport Page font overrides below.
But the steps for each provider are slightly different, so check out the separate steps to use Google Fonts and for Adobe Fonts below.
CSS for Ontraport Page font overrides
| <style> /* Start typography styles */ .h1.h1.h1.h1 { font-family: 'Work Sans', sans-serif; font-size: 60px; line-height: 64px; font-weight: 700; } .h2.h2.h2.h2 { font-family: 'Work Sans', sans-serif; font-size: 40px; line-height: 44px; font-weight:700; } .h3.h3.h3.h3 { font-family: 'Work Sans', sans-serif; font-size: 20px; line-height: 24px; font-weight: 600; } .label.label.label.label { font-family: 'Work Sans', sans-serif; font-size: 14px; line-height: 16px; font-weight: 500; } .button.button.button.button { font-family: 'Work Sans', sans-serif; font-size: 18px; line-height: 18px; font-weight: 500; } .large-body-text.large-body-text.large-body-text.large-body-text { font-family: 'Work Sans', sans-serif; font-size: 24px; line-height: 32px; font-weight: 300; } .body-text.body-text.body-text.body-text { font-family: 'Roboto', sans-serif; font-size: 16px; line-height: 24px; font-weight: 400; } .blockquote.blockquote.blockquote.blockquote { font-family: 'Work Sans', sans-serif; font-size: 24px; line-height: 32px; font-weight: 400; } /* Start mobile styles */ @media only screen and (max-width: 600px) { .h1.h1.h1.h1 { font-family: 'Work Sans', sans-serif; font-size: 36px; line-height: 40px; font-weight:700; } .h2.h2.h2.h2 { font-family: 'Work Sans', sans-serif; font-size: 28px; line-height: 32px; font-weight: 700; } .h3.h3.h3.h3 { font-family: 'Work Sans', sans-serif; font-size: 20px; line-height: 24px; font-weight: 600; } .label.label.label.label { font-family: 'Work Sans', sans-serif; font-size: 12px; line-height: 14px; font-weight: 500; } .button.button.button.button { font-family: 'Work Sans', sans-serif; font-size: 17px; line-height: 24px; font-weight: 500; } .large-body-text.large-body-text.large-body-text.large-body-text { font-family: 'Roboto', sans-serif; font-size: 20px; line-height: 28px; font-weight: 300; } .body-text.body-text.body-text.body-text { font-family: 'Roboto', sans-serif; font-size: 16px; line-height: 24px; font-weight: 400; } .blockquote.blockquote.blockquote.blockquote { font-family: 'Work Sans', sans-serif; font-size: 20px; line-height: 28px; font-style: bold;important! font-weight: 700;important! } /* End mobile styles */ } /* End typography styles */ </style> |
Use Google Fonts on Ontraport Pages
Google makes it simple to add their fonts to your Ontraport Pages. Here’s how:
- Go to fonts.google.com and select the font family you want to use on your page.
- Note, it’s possible to use more than one Google Font on your page. Once you’re familiar with these steps, check out the additional steps to use multiple fonts below.
/Custom+Fonts/fonts-google_selected_font.png)
- Copy your <link> embed code.
- Go to your page in Ontraport and click Settings → Custom Code.
- Paste the code you copied in step two.
/Custom+Fonts/fonts-google_custom_code_1.png)
- Copy and paste CSS for Ontraport Pages font overrides a line below the code you copied from Google:
/Custom+Fonts/fonts-google_custom_code_2.png)
- Go back to your selected font family in Google and copy the code in the “CSS rules to specify families” section.
/Custom+Fonts/fonts-google_css_rules.png)
- Identify and locate the font style you want to apply your custom font to.
- For example, if you want to apply the font “Lobster” to your “Headline” font style, you’ll look for the “.h1” section.
- Use the chart above for a refresher on what each font class is.
- For example, if you want to apply the font “Lobster” to your “Headline” font style, you’ll look for the “.h1” section.
- Replace “font-family: ‘Work Sans’, sans-serif;” in your custom code with the CSS rule you copied from Google.
/Custom+Fonts/fonts-google_custom_code_3.png)
- Scroll down to your mobile font styles, and update the same font style.
- This ensures that you’ll use your custom fonts on desktop and mobile devices.
/Custom+Fonts/fonts-google_custom_code_4.png)
- Click Preview to see what your custom fonts look like on your page.
/Custom+Fonts/fonts-google_preview_example.png)
Use multiple Google Fonts on Ontraport Pages
You can use more than one custom font on the same page. You’ll use your font classes to tell your page which custom fonts you want to apply to which font styles.
When you do this, each of your selected fonts are added to your embed code. And you’ll have CSS rules to specify families for each of your selected fonts.
/Custom+Fonts/fonts-google-multiple_fonts_selected.png)
The rest of the steps are exactly the same as applying one custom font on your page. The only difference is you’ll use CSS rules to determine the fonts you want to apply to each font style.
For example, this page applies the Bebas Neue font for the Headline (.h1), Sub Headline (.h2) and Sub Headline 2 (.h3).
/Custom+Fonts/fonts-google-multiple_fonts_custom_code_1.png)
And uses the Inspiration font for the Label (.label) and Button (.button) font styles.
/Custom+Fonts/fonts-google-multiple_fonts_custom_code_2.png)
Lastly, the page uses the Libre Baskerville font for the Large Button (.large-body-text), Body Text (.body-text) and Quote (.blockquote) font styles.
/Custom+Fonts/fonts-google-multiple_fonts_custom_code_3.png)
On preview, you’ll see all three fonts applied to your page.
/Custom+Fonts/fonts-google-multiple_fonts_preview.png)
Note, remember to also update your mobile styles as well.
Use Adobe Fonts on Ontraport Pages
Adobe makes it simple to add their fonts to your Ontraport Pages. Here’s how:
- Go to fonts.adobe.com and add the font you want to a web project.
- Note, it’s possible to use more than one Adobe Font on your page. Once you’re familiar with these steps, check out the additional steps to use multiple fonts below.
- Copy your <link> embed code.
/Custom+Fonts/fonts-adobe-web_project-link.png)
- Go to your page in Ontraport and click Settings → Custom Code.
- Paste the code you copied in step two.
/Custom+Fonts/fonts-adobe-custom_code_1.png)
- Copy and paste CSS for Ontraport Pages font overrides a line below the code you copied from Google:
/Custom+Fonts/fonts-adobe-custom_code_2.png)
- Go back to your web project in Adobe and copy your font’s CSS font-family property.
- Identify and locate the font style you want to apply your custom font to.
- For example, if you want to apply the font “Source Serif Pro Regular” to your “Headline” font style, you’ll look for the “.h1” section.
- Use the chart above for a refresher on what each font class is.
- Replace “font-family: ‘Work Sans’, sans-serif;” in your custom code with the CSS font-family property you copied from Adobe.
- Scroll down to your mobile font styles, and update the same font style.
/Custom+Fonts/fonts-adobe-custom_code_3.png)
- This ensures that you’ll use your custom fonts on desktop and mobile devices.
/Custom+Fonts/fonts-adobe-custom_code_4.png)
- Click Preview to see what your custom fonts look like on your page.
/Custom+Fonts/fonts-adobe-preview_example.png)
Use multiple Adobe Fonts on Ontraport Pages
You can use more than one custom Adobe Font on the same page. You’ll use your font classes to tell your page which custom fonts you want to apply to which font styles.
When you do this, each of your selected fonts will be added to your embed code.
/Custom+Fonts/fonts-adobe-multiple_fonts_web_project.png)
Click on each of your selected web font families and scroll down to the “How to use” section. Copy the font-family property for each of your fonts.
/Custom+Fonts/fonts-adobe-multiple_fonts_how_to_use.png)
The rest of the steps are exactly the same as applying one custom font on your page, but you’ll apply different CSS rules to different font styles.
For example, this page applies the font Shuriken Std for the Headline (.h1), Sub Headline (.h2) and Sub Headline 2 (.h3).
/Custom+Fonts/fonts-adobe-multiple_fonts_custom_code_1.png)
And uses the Source Serif Pro font for the Label (.label) and Button (.button) font styles.
/Custom+Fonts/fonts-adobe-multiple_fonts_custom_code_2.png)
Lastly, the page uses the Bungee font for the Large Button (.large-body-text), Body Text (.body-text) and Quote (.blockquote) font styles.
/Custom+Fonts/fonts-adobe-multiple_fonts_custom_code_3.png)
On preview, you’ll see all three fonts applied to your page.
/Custom+Fonts/fonts-adobe-multiple_fonts_preview.png)
Note, remember to also update your mobile styles as well.
Embed custom fonts in Ontraport Pages
Use this method if you’ve purchased a custom font for your business and want to use it on your pages.
This method only works if your font files were properly formatted. That means that if you download free font files, it’s possible that those fonts will fail to render.
Download custom font and file type variations
The most commonly downloaded custom fonts are a TrueType (.ttf) or OpenType (.otf) font format. But, if you want your fonts to work on all web browsers, you need additional font formats.
These steps show you how to download a font and generate all the font formats you need:
- Find the font you want, download it and extract/unzip your zipped files.
- Note, it’s possible to use more than one custom font on your page. Once you’re familiar with these steps, check out the additional steps to use multiple fonts below.
/Custom+Fonts/custom_font-extracted_font_files.png)
- Go to transfonter.org and click Add fonts and select your extracted font file.
- Check all of the options in the “Formats” section and click Convert.
/Custom+Fonts/transfonter-selected_font_file_types.png)
- Download your @font-face kit.
/Custom+Fonts/transfonter-font_face_kit_download_link.png)
- Extract/unzip your zipped font files.
/Custom+Fonts/custom_font-type_face_kit.png)
Upload your files to Ontraport
Once you have the font formats you want, you’re ready to upload them to Ontraport. When that’s done, Ontraport can use them on your pages.
- Go to
.png) → Administration → Data → File Manager.
→ Administration → Data → File Manager. - Click Upload File and upload all of your font formats, then click Close.
/Custom+Fonts/custom_font-upload_font_files.png)
Add custom code to your page
You’ll add custom code to your page so you can use your custom fonts. Here’s how.
- Go back to transfonter.org, click the Font formats tab, copy the code in the CSS @font-face syntax, and save it for step six.
/Custom+Fonts/transfonter-font_formats.png)
- In Ontraport, go to the page you want to add custom fonts to.
- Click Settings → Custom Code.
- In the header section, add in a style tag – <style></style>.
/Custom+Fonts/transfonter-font_formats.png)
- Paste the code you copied from transfonter.org in between your style tags.
/Custom+Fonts/custom_font-custom_code_1.png)
- Replace “FontName” with your font’s name.
- This is the actual name of your custom font such as, “PaletteMosaic.”
- In another tab, open your account’s file manager and click on your .eot file and copy your download link.
/Custom+Fonts/custom_font-eot_download_link.png)
- Go back to your page and replace the “webfont.eot” text with your link.
- There is a second instance of “webfont.eot” below your first. Replace the whole string “webfont.eot?#iefix” with your link.
/Custom+Fonts/custom_font-custom_code_2.png)
- Repeat steps 8 and 9 to replace all of the placeholder text in your code with the links to your font files.
- Note, the .svg entry also includes “#FontName”, Replace “FontName” with the same name you entered in your font-family setting.
Target your classes
The custom code you added to your page tells Ontraport what font you want to use. The last step is to target the specific classes you want to display using your custom font. For example, you may only want to use the font on your headline text or for all of the font styles on the page.
- Copy the code below and place it directly above your closing style tag (</style>)
.h1,
.h2,
.h3,
.label,
.button,
.large-body-text,
.body-text,
.blockquote {
Font-family: 'FontName'!important;
}
- Remove any of the classes you don’t want to use.
- Note, do not include a comma after your final class.
- Replace “FontName” with your font’s name.
- Make sure that the name you add here matches the name you added in step six of the “Add custom code to your page” instructions above. For example, the name of the font used in the image below is “PaletteMosaic.”
/Custom+Fonts/custom_font-custom_code_3.png)
- Click Done.
- Click Publish → Save & Publish.
- You won’t see your custom font applied to the text on your page in your editor, but it will be applied to your published page.
Here’s what the text looks like in the page editor:
/Custom+Fonts/custom_font-example_in_editor.png)
And here’s what the text looks like on the published page:
/Custom+Fonts/custom_font-example_published.png)
Use multiple custom fonts on Ontraport Pages
You can use more than one custom font on your pages at the same time. You’ll use your font classes to tell your page which custom fonts you want to apply to which font styles.
To add more than one custom font on your pages, repeat the steps above. You’ll download your custom font files, upload them to Ontraport, and add your custom code to your page.
The last step is to target your classes. That means you’ll specify which custom fonts you want to apply to your font styles.
For example, this custom code will use the font “Dela Gothic” for the “Headline,” “Sub Headline” and “Sub Headline 2.” And the code tells the page to use “Palette Mosaic” for the “Button,” “Large Body Text,” “Body Text” and “Quote” font styles:
/Custom+Fonts/custom_fonts-multiple_fonts_code.png)
/Custom+Fonts/custom_fonts-multiple_fonts_preview.png)
