Ontraport's Page and Mail editors both use a block-based editor. In this editor, you create a layout for your assets by stacking blocks on each other. Blocks are made up of rows and columns, and within those are elements like images, text buttons, and forms.
You can access different settings depending on the editor you're using. This article shows how to add and edit your blocks for either editor and links to a page or email-specific settings.
The main difference between the Ontraport Mail and Pages editors is the options in the settings tab. Click here to learn about email settings and page settings.
Table of contents
Navigation bar
• Design tab
• Stats tab
• Send test email (Mail only)
• Preview
• Save and publish
Toolbar
• Font style
• Color palette
• Page width (Pages only)
• Device display
• Version history
• Sharing options
• Split testing (Pages only)
Create a layout
• Add a block
Edit blocks
• Layout editor settings
• Block top bar
• Block sidebar
• Display settings
• Advanced settings
Edit columns
• Add columns and rows
• Column sidebar settings
Edit mobile styles
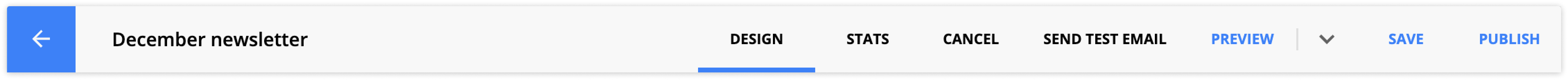
Navigation bar
The very top row of the editor is your navigation bar. In the top left corner, you’ll name the page or email and customize the asset’s design from the Design tab.
This top section also allows you to view stats, preview your content, save your work and publish it when you’re ready.
Design tab
Back to top
You will do most of your work in the design tab in this editor. You will create your layout and add design elements from this tab.
Stats tab
Back to top
The stats tab shows you stats about your asset. For emails, you’ll see stats such as broadcast and link click information. The stats tab in the Pages editor shows your visit and conversion information.
Send test email (Mail only)
Back to top
The option to send a test email is a great way to confirm that your message will appear in contacts’ inboxes the way you want it to. You can send your test message to any email address — it does not have to be a contact. However, merge fields will not work because the message is not tied to a contact record.
- Click Send test email.
- Add your preferred email address.
- Click Send.
Preview
Back to top
The preview button is a great way to view your page or email as if a contact were visiting it or receiving your message.
Click on the arrow next to the preview button to select the record you want to view your asset as. When you click Preview, the editor will fill all related merge fields on the page with information from the selected record.
Save and publish
Back to top
There are two ways to save your work: Saving and Publishing.
- Click Save to create a draft of your page or email.
- Click Publish to make your changes live.
You can only send published messages, and you can only send traffic to published pages. If you’ve previously published a page or an email, you can save your updates as a draft until you are ready to push your updates.
Toolbar
Back to top
Below the Navigation bar is the Toolbar, where you can customize global settings such as font styles and color palette. This section also allows you to switch between device displays, view version history and share your asset./block_based_builder-toolbar.png)
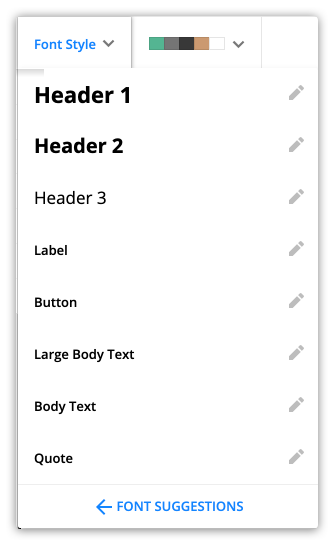
Font style
Back to top
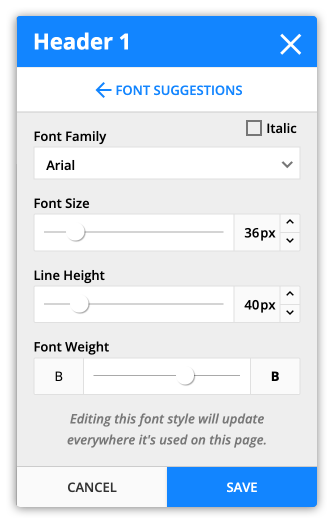
Your font style tab allows you to create a consistent style for the fonts you use in your email. Customize your fonts from the Font Style dropdown, then connect your text to your desired style. Here’s how:
- Click Font Style from your top toolbar.
- Click
/ontraport+pages+-menu+tools+-+font+style+dropdown+-+pencil+icon.png) next to the font style you want to change.
next to the font style you want to change. - Customize your font’s settings, such as font family and size.
- Click Save.
- You can also customize your mobile fonts. Click here for more information.

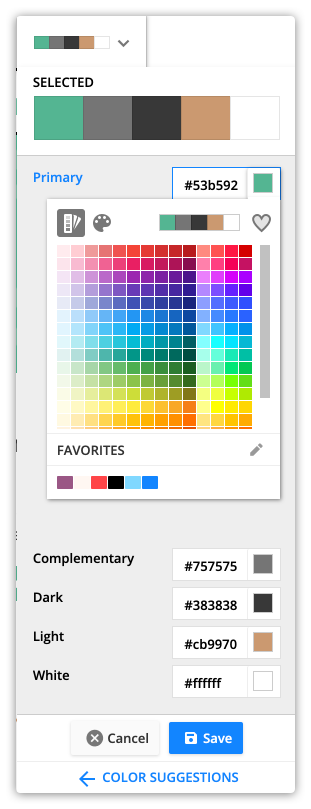
Color palette
Back to top
Your color selector dropdown is similar to your font style, making it easy to keep your colors consistent and adjust your design.
At the top of the editor, you have a color palette with five colors throughout your page or email.
Limiting the colors in your email to these five options keeps your design clean and easy to read. If you want to change your colors later, you can do so here. You won’t have to edit the color of your elements one at a time.
- Click on your email colors dropdown —
 .
.- This button will always show you the colors you currently have selected.
- Select the primary, complementary, dark, light and white colors.
- Click Save.

Page width (Pages only)
Back to top
Customizing your page’s width allows you to improve readability and achieve specific design aesthetics.
Choose between five page widths:
- Small
- Medium
- Large
- Full
- Custom
Device display — /ontraport_pages_builder_desktop_and_mobile_view(button).png)
Back to top
The device display is a tool for ensuring that your message’s design looks good on any device.
The default setting is to display both desktop and mobile blocks. This option will show all of your blocks even if you’ve made some mobile or desktop only, and it displays your message using desktop view.
Click Desktop only blocks, and you’ll see only the blocks that are set to be desktop only or display to all devices.
Click Mobile only blocks, and the canvas will shrink to fit the mobile device's display. You’ll see only blocks set to be mobile only or displayed on all devices.
Version history — /ontraport_pages-builder-version_history.png)
Back to top
You’ll add another unpublished draft to your version history whenever you click Save.
When you click Publish, the new version is added to the “Currently published version” section. If the asset was previously published, the older version is added to the “Previously published versions” section.
You can revert your page to previously published versions. Click on the version you want to revert to, then click Select.
Sharing options — 
Back to top
The sharing options are a fantastic way to share your assets with other Ontraport users. You can share with individual users or add your page or email to the marketplace for all users. Learn more here.
Split testing (Pages only) — /ontraport_pages-builder-split_testing.png)
Back to top
In the Pages editor, you can toggle on split testing to add new page versions. When you view the stats for split-tested pages, you’ll be able to see the stats for each version.
Split testing is possible with emails. However, you will use the split automation element to accomplish it.
Create a layout
Back to top
One of the best ways to ensure your pages look good is to create a layout grid for your page elements before adding them.
It’s an Ontraport best practice to create the block layout using columns and rows rather than relying on your elements’ position settings.
It’s possible to arrange page elements without creating a grid design, but that’s not ideal. Your page content will move around based on screen size. Creating a grid layout holds your elements in relative positions so visitors viewing your page on different devices will see a consistent layout.

Add a block
Back to top
The first step of building your pages is to add blocks.
- If you start your page from scratch, you’ll click Add block to add your first block to the page.
- If you’re adding a block to a page with blocks on it, hover over
/ontraport+pages+-+builder+-+add+new+block+plus+icon+(grey).png) and click Add block where you want to add your block.
and click Add block where you want to add your block.
- If you’re adding a block to a page with blocks on it, hover over
/pages-add_new_block.gif)
Once you’ve done that, you can choose the type of block you want to add. Choose from:
- Build your own block — Choose one of the block layouts to add to your page. You can customize the columns and rows in that block.
- Favorites — Choose from blocks that you’ve previously saved as a favorite.
- Global blocks — Add a global block you’ve saved previously.
- Copy from an existing page — Add a block from another asset. From the dropdown, you can choose the page or email that contains the block you want to copy. Then, select the specific block you’d like to add.
- Pre-designed blocks — Choose from a library of pre-designed blocks. You can filter by type to find the right block for you.
Edit blocks
Back to top
Once a block has been added to your page, hover over it and click /ontraport_pages-element_setting_wheel.png) on the right side to open its settings.
on the right side to open its settings.
There are three areas to access different settings:
- Layout editor settings
- Block top bar
- Block sidebar
/pages-blocks-settings_locations_context.png)
Layout editor settings
Back to top
The controls you’ll see when you first open a block allow you to manage basic settings./pages-blocks-block_basic_settings.png)
You can name, move, copy and delete blocks with these controls.
Name your block — Click ![]() at the top left of the block to name it.
at the top left of the block to name it.
- We recommend that you always name your blocks, particularly blocks that contain forms on your pages. Your block’s name will help you select the correct form when you select it from your campaign triggers or goals.
Close the settings — To save and close the block’s settings click .png) .
.
Move the block — To move a block click the up or down arrow — /pages-blocks-move_blocks_buttons.png) — to change the order your block appears on your page.
— to change the order your block appears on your page.
- Each time you click the up or down button, your block will go up or down one block.
Copy the block — To copy a block click  to copy your block. The copy block will appear below the original.
to copy your block. The copy block will appear below the original.
Delete the block — To delete a block click ![]() → Okay.
→ Okay.
Block top bar
Back to top
When you edit any block, you’ll see your block toolbar at the top of your screen./pages-blocks-top_toolbar(original).png)
Your block’s toolbar is where you can:
Convert your block to be dynamic (Pages only) — Click  to make your block dynamic.
to make your block dynamic.
Make your block global — Click /ontraport_pages_builder_edit_block_make_global_block_(button).png) to make your block global.
to make your block global.
View your block’s grid, padding and margins — Click ![]() to view the padding and margins on your block.
to view the padding and margins on your block.
- Padding appears as a blue highlight, and your margins are in red.
Add your block to your favorites — Click ![]() to add your block to your favorites.
to add your block to your favorites.
Block sidebar
Back to top
Your block sidebar is where most of your block’s settings live. From there, you can customize your block’s styling, make your block sticky, and access your display settings. You can also access your form settings if your block has a form./pages-blocks-sidebar_settings.png)
Here are the settings you can access from this section:
Background
Block background settings let you add four types of backgrounds to your blocks:
- Colors
- Choose “transparent” from the colors option.
- Image
- Video (Pages only)
Once you select a background type, you’ll have different customization options. For example, a transparent background has no settings, and YouTube video settings allow you to darken your video and start at a specific time.
Spacing
Block spacing settings let you control your block’s padding, margins, sizing and alignment.
Border, arrow and shadow (Border and shadow in the Mail editor)
These settings allow you to add a border or drop shadow to your block, making it stand out by creating contrast against the background.
In the pages editor, you can add an arrow to the bottom of your block and a drop shadow to your block and your block’s content.
This setting lets you add a border to a block. When you select a border style, other options will allow you to customize it.
You can change the border-radius to round the corners of your block’s border, select a border style, and select your preferred border color./pages-blocks-unlock_border_style.gif)
Arrow borders allow you to add an arrow to the bottom of your block. Learn more here.
Drop shadows allow you to add depth to your blocks. This visual cue indicates to your visitor that the block can move over blocks (check out the sticky block setting below) or is clickable. You can add a drop shadow to your whole block, to the content in your block, or both!
Sticky block (Pages only)
Sticky blocks will “stick” to the top of your page once your visitors scroll past it.
Check out this article for more information.
Display settings
Back to top
Your block’s display settings are a powerful personalization tool. They allow you to choose when your block should appear.
Both pages and Ontraport Mail messages allow you to customize your device display settings. Pages also allow you to customize when you want a block to be displayed and who should see your block. Learn more here.
Advanced settings
Back to top
Every block has an advanced settings section that allows you to add custom classes to the block’s wrapper element to target the block or its children with CSS or Javascript.
Here’s how to use custom CSS classes:
- Open your block’s settings and click Advanced settings.
- Add a custom CSS class to the “Custom block classes (advanced)” field.
- Click Done again to save your block settings.
- Go to Settings → Custom Code → Header.
- Add the CSS you want to apply to your element.
- Click Done to save your settings.
Learn more about custom classes and explore use cases here.
Edit columns
Back to top
Blocks are made up of columns and rows. You can add multiple columns to each row, and every row is made up of at least one column. Every column on your page also has its sidebar settings. You can customize your column’s background, spacing, and border style from there.
Add columns and rows
Back to top
You can add 12 columns to any block and an unlimited number of rows. Here’s how:
- Hover over your block’s
/ontraport_pages-element_setting_wheel.png) and click Edit block.
and click Edit block. - Hover over your block and notice there are plus signs on each side of your block. Click on the side of the block you want to add on to.
- If you click on the right or the left, you’ll add a column.
- If you click on the top or the bottom, you’ll add a row.
/pages-blocks-add_columns_rows.gif)
Column sidebar settings
Back to top/pages-blocks-sidebar_settings.png)
Your column sidebar settings work like your block settings. But since columns are nested inside of blocks, you have fewer options. Check out the block sidebar section to learn about each of these settings.
Edit mobile styles
Back to top
Use mobile font settings to ensure your emails look how you want them to, whether viewed on mobile or desktop. With these settings, you can adjust the font style, size, and mobile block spacing for backgrounds for mobile displays. All other settings, such as font colors, backgrounds, images, etc., will remain the same between mobile and desktop displays.
Some buttons on the editor's right side allow you to switch between desktop and mobile view.

When you click .png) you’ll switch to the mobile device display. Your email’s canvas will scale to 360 px wide, the average width of mobile devices.
you’ll switch to the mobile device display. Your email’s canvas will scale to 360 px wide, the average width of mobile devices.
- Edit the page or email you want to format for mobile devices.
- Click
.png) to change the view of your message to mobile display.
to change the view of your message to mobile display.- The canvas will shrink to the average size of a mobile device — 360px wide.
- Click Mobile Font Style, and click
.png) next to the font style that you want to edit.
next to the font style that you want to edit.- From inside the font settings, you can edit the following:
- Font Family
- Font Size
- Line Height
- Font Weight
- From inside the font settings, you can edit the following:
- Click Save.

Edit mobile block spacing
- Click
.png) to switch to your mobile display.
to switch to your mobile display. - Click a block to edit it.
- Click and adjust the top and bottom spacing of your block.
- Your blocks don’t have left and right spacing. That’s because they are set to “full width,” which means they’ll be easy for your recipients to read.
- Click Save.
Note that background images are not mobile responsive. They will not resize relative to the display they are viewed on. You can adjust how the background is displayed by adjusting the mobile block spacing.
