Sometimes you need to use a little customization when you’re adding merge fields to personalize your emails and pages. For example, say you’re adding dates to an email using merge fields. In one situation, you may want to say, “On Monday” and in another, “On October 4.”
With merge field modifiers, you can change how you display your data without editing the content of your fields.
In this article, you’ll learn how to use merge field modifiers to customize how your saved content looks in emails, pages and other assets. This makes it easier for you to communicate your message effectively in different contexts.
Table of contents
Populating merge fields
Date and Time merge fields
• Manual formatting for Date and Date and Time fields
Color merge field modifier
Text merge fields
• Capitalization merge field modifiers
• Other text modifiers
Checkbox merge field modifier
Dropdown and list selection merge field modifier
File merge field modifiers
URL merge fields
Price merge fields
Image merge field modifier
General merge fields
Encrypt merged data
Populating merge fields
For your merge fields to display and pull values from visitors’ contact records, your page needs to be able to identify who is visiting.
There are a few ways Ontraport can tell your pages who is visiting; check out this article to learn how.
Date and Date and Time modifiers
##time_ago – Display the relative date and time formatting.
- Example: Last Reply ##time_ago
- Result: 3 hours ago
Manual formatting for Date and Date and Time merge fields
You can also create custom Date and Date and Time fields by manually formatting your merge fields using the formatting characters below. Here’s how:
- Insert the Date or Date and time merge field you’d like to format.
- Replace the characters contained between two “%”, [Birthday %M j, Y%+0], with a custom string you create using the characters below.
| Formatting Character | Description | Example of what you’ll see |
|---|---|---|
| Day characters | ||
| d | The day of the month shown in two digits with leading zeros | 01 to 31 |
| D | A three-letter abbreviation for the day of the week | Mon through Sun |
| j | The day of the month without leading zeros | 1 to 31 |
| l (lowercase ‘L’) | The full name of the day of the week | Sunday through Saturday |
| N | ISO-8601 numeric representation of the day of the week | 1 (for Monday) through 7 (for Sunday) |
| S | The two character English ordinal suffix for the day of the month | St, nd, rd or th — This works well with “j” |
| w | A number that represents the day of the week | 0 (for Sunday) for 6 (for Saturday) |
| z | The day of the year (starting from 0) | 0 through 365 |
| Week characters | ||
| W | ISO-8601 week number of year, weeks starting on Monday | Example: 42 (for the 42nd week in the year) |
| Month characters | ||
| F | The full name of the month | January through December |
| m | The numeric representation of a month, with leading zeros | 01 through 12 |
| M | A three letter abbreviation of the month | Jan through Dec |
| n | The numeric representation of a month, without leading zeros | 1 through 12 |
| t | Number of days in the given month | 28 through 31 |
| Year characters | ||
| L | Whether or not it’s a leap year | 1 if it is a leap year, 0 otherwise. |
| o | ISO-8601 week-numbering year. This has the same value as Y, except that if the ISO week number (W) belongs to the previous or next year, that year is used instead. | 1999 or 2003 |
| Y | A full four digit representation of a year | 1999 or 2003 |
| y | A two digit representation of a year | 99 or 03 |
| Time characters | ||
| a | Lowercase ante meridiem and post meridiem | am or pm |
| A | Uppercase ante meridiem and post meridiem | AM or PM |
| B | Swatch Internet time | 000 through 999 |
| g | 12-hour format of an hour without leading zeros | 1 to 12 |
| G | 24-hour format of an hour without leading zeros | 0 through 23 |
| h | 12-hour format of an hour with leading zeros | 01 through 12 |
| H | 24-hour format of an hour with leading zeros | 00 through 23 |
| i | Minutes with leading zeros | 00 to 59 |
| s | Seconds with leading zeros | 00 through 59 |
| u | Microseconds | 654321 |
| v | Milliseconds | 654 |
| Timezone characters | ||
| e | Time zone identifier | UTC, GMT, Atlantic/Azores |
| I (Capital i) | Whether or not the date is in daylight saving time | 1 if Daylight Saving Time, 0 otherwise. |
| O | Difference to Greenwich time (GMT) without colon between hours and minutes | +0200 |
| P | Difference to Greenwich time (GMT) with colon between hours and minutes (added in PHP 5.1.3) | +02:00 |
| T | Time zone abbreviation | EST, MDT, PST |
| z | Time zone offset in seconds. The offset for time zones west of UTC is always negative, and for those east of UTC is always positive. | -43200 through 50400 |
| Full Date/Time characters | ||
| c | ISO 8601 date | 2004-02-12T15:19:21+00:00 |
| r | RFC 2822 formatted date | Thu, 21 Dec 2000 16:01:07 +0200 |
| U | Seconds since the Unix Epoch (January 1 1970 00:00:00 GMT) | 1599584853 |
For example, if you wanted to print your contact’s birthday in the format, “Monday, Sep 7,” your merge field would look like Birthday %l, M j%+0.
Or, if you want your contact’s birthday in the format, “7 September 2021,” your merge field would look like Birthday %j F Y%+0.
Color merge field modifier
##color_field_hex – Display the hex code of your color field’s value.
- Example: Visitor//Rank ##color_field_hex
- Result: #FFD700
If you are an advanced user, you may want to dynamically access the hex code of a value in your color field.
For example, when you use inline CSS to customize the color of your text, your code would normally look like this:
<p style=”color:#FF0000;”></p>
But you can replace the hex code in this styling tag with a formatted merge field. This will allow the color of your text to change dynamically.
Here’s how:
- Use the
.png) button to insert a merge field for your color field.
button to insert a merge field for your color field. - Add “##color_field_hex” to the end of your merge field.
- For example, if your field is named “Color field,” your merge field should look like this: [Color field ##color_field_hex]
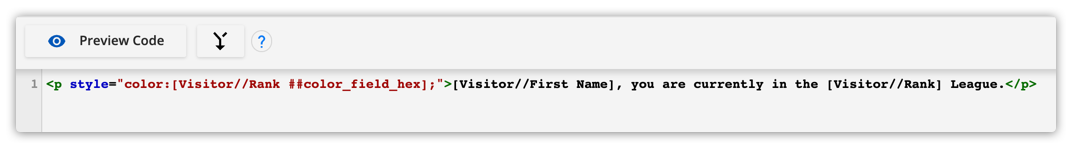
This is really helpful if you are adding custom code to your dynamic pages and want to pull in the hex values of your color fields. For example, this code will use a “Rank” field’s color on the text displayed.

When your visitors land on your page, the text will change colors depending on the value saved in the “Rank” color field.
Bernard, who has the “Gold” rank, will see this message:

And Paige will see this version:

Text merge fields
Capitalization merge field modifiers
Your account saves your text values in the exact format you import them or exactly how your contacts typed them into forms. Site visitors often fill out forms in all caps or all lowercase. And sometimes they use alternative capitalization that you won’t want to replicate.
When you use merge fields, your page or email will display text exactly how it’s saved in your field. When text from a form fill out contains unconventional capitalization, you might want to fix that. Or, if you’re building apps, you can use different capitalization in different contexts.
But you can easily standardize the capitalization of your text merge fields! All you have to do is to add a modifier to your merge field. These merge field modifiers ensure your content looks precisely how you like.
For example, a contact may fill out your form with the first name “ELEANOR.” You can use merge field modifiers to ensure her first name displays as “Eleanor” in your email.
Here are all of the capitalization merge field modifiers you can use and how they’ll change your text:
##cap_lower – Capitalize the first letter in each word and force all others to lower case.
- Field value: ELEANOR
- Example merge field modifier: [page//first Name ##cap_lower]
- Result: Eleanor
##cap – Capitalize the first letter of each word. Ignore all other letters.
- Field value: digital marketing manager
- Example: Title ##cap
- Result: Digital Marketing Manager
##cap_first – Capitalize the first letter in the first word only, and ignore all the other letters.
- Field value: increasing brand awareness
- Example: Marketing Goals ##cap_first
- Result: Increasing brand awareness
##cap_lower_first – Capitalize the first letter of the first word and force the rest of the letters in the first word to lowercase. Ignore all other letters.
- Field value: iNCREASING brand awareness
- Example: Marketing Goals ##cap_lower_first
- Result: Increasing brand awareness
##lowercase – Convert all letters to lowercase.
- Field value: iNCREASING brand awareness
- Example: Marketing Goals ##lowercase
- Result: increasing brand awareness
##uppercase – Convert all letters to uppercase.
- Field value: Limited time offer
- Example: Headline ##uppercase
- Result: LIMITED TIME OFFER
Other text modifiers
##plaintext – Will print the plain text — text that is not formatted — version of your rich text fields.
- For: Rich text fields
- Example: Related resources ##plaintext
- Example field value: <body><div dir=“auto”>This is my message.</div></body>
- Result: “This is my message.”
##jsonescape – Encodes strings the way the json_encode php function would format them. This will manage escaping quotes within quotes to ensure your json is properly formatted.
- For: Text, long text and rich text fields
- Example: JSON long text ##jsonescape
- Example field value: {"widget": { "debug": "on", "window": { "title": "Sample Widget", "name": "main_window", "width": 500, "height": 500 }, "image": { "src": "Images/Sun.png", "name": "sun1", "hOffset": 250, "vOffset": 250, "alignment": "center" }, "text": { "data": "Click Here", "size": 36, "style": "bold", "name": "text1", "hOffset": 250, "vOffset": 100, "alignment": "center", "onMouseUp": "sun1.opacity = (sun1.opacity / 100) * 90;" } }}
- Result: {\"widget\": {\n \"debug\": \"on\",\n \"window\": {\n \"title\": \"Sample Widget\",\n \"name\": \"main_window\",\n \"width\": 500,\n \"height\": 500\n },\n \"image\": { \n \"src\": \"Images\/Sun.png\",\n \"name\": \"sun1\",\n \"hOffset\": 250,\n \"vOffset\": 250,\n \"alignment\": \"center\"\n },\n \"text\": {\n \"data\": \"Click Here\",\n \"size\": 36,\n \"style\": \"bold\",\n \"name\": \"text1\",\n \"hOffset\": 250,\n \"vOffset\": 100,\n \"alignment\": \"center\",\n \"onMouseUp\": \"sun1.opacity = (sun1.opacity \/ 100) * 90;\"\n }\n}}
##ellipsis(NUMBER_OF_CHARACTERS) – Allows you to show snippets of text instead of all the text in a field.
- For: Text, long text, rich text and address fields
- Example: Blog post description ##ellipsis(150)
- Example field value: “Your team members are often interacting with your customers, and their own satisfaction and passion for their work always shows through. So keeping your team members happy is just as important as delivering on your promise to your customers.”
- Result: “Your team members are often interacting with your customers, and their own satisfaction and passion for their work always shows through. So keeping yo…”
Checkbox merge field modifier
##checkediftrue – Adds “true” if your checkbox is checked and “false” if it is unchecked.
- Example: Newsletter ##checkediftrue
- Example field value: ☑
- Result: true
Dropdown and list selection merge field modifier
##drop_down_id – Shows the ID of your dropdown field’s value. You’ll use this modifier in API requests to specify specific dropdown values by their ID.
- Example: Level of expertise dropdown ##drop_down_id
- Example field value: Some experience (ID = 503)
- Result: 503
File merge field modifiers
##link – Adds a raw download link anyone can access
- Example: Freebie PDF ##link
- Example file value: Freebie.pdf
- Result: https://pawsitivevibes.ontraport.com/s/dl?token=WzE3MTEzNCwwLCIxNzExMzRfNjQ5YTA0ZWVlZGIxYzQuNjE4MDA3ODBfT250cmFwb3J0LUV4cGVydHMucGRmIiwiT250cmFwb3J0LUV4cGVydHMucGRmIiwiMCIsIjg1ZGM4ZDIyOGU5NTMwY2Y5MTAwNTVhNzFmOTk0YmM1Il0%3D
##link:ONTRAPORT_MEMBERSHIP_SITE_NAME – If you want to limit the ability to download a file to only logged in users, then use this modifier.
- Example: Membership Freebie PDF ##link:Pawsitive Vibes Site
- Example field value: Membership Freebie.pdf
- Result: https://pawsitivevibessite.respond.ontraport.net/dl?token=WzE3MTEzNCwwLCIxNzExMzRfNjQ5YTA0ZWVlZGIxYzQuNjE4MDA3ODBfT250cmFwb3J0LUV4cGVydHMucGRmIiwiT250cmFwb3J0LUV4cGVydHMucGRmIiwiMSIsIjhlM2I5NWQ1MTExMGUwYTM4OWQ2OGZmMzkyZDllNTcyIl0%3D
##name – Adds the name of your file
- Example: Freebie PDF ##name
- Example field value: Freebie.pdf
- Result: Freebie.pdf
##linked_name – Adds a download link hyperlinked to the name of your file anyone can access
- Example: Freebie PDF ##linked_name
- Example field value: Freebie.pdf
- Result: Freebie.pdf
##linked_name:ONTRAPORT_MEMBERSHIP_SITE_NAME – If you want to limit the ability to download a file to only logged in users, then use this modifier.
- Example: Membership Freebie PDF ##linked_name:Pawsitive Vibes Site
- Example field value: Membership Freebie.pdf
- Result: Membership Freebie.pdf
URL merge field modifiers
##schemaless – Removes http:// or https:// from the beginning of URLs.
- Example: Website ##schemaless
- Example field value: https://ontraport.com
- Result: ontraport.com
##video_id – When your URL field contains a video link, this merge field will display only the ID of the video.
- Example: Youtube Video URL ##video_id
- Example field value: https://www.youtube.com/watch?v=h-GciA15qas
- Result: h-GciA15qas
##video_hash – When your URL field contains a Vimeo video URL, this modifier pulls out the video_hash from the url when it’s in the format “player.vimeo.com/[Video_id]?h=[Video_hash]” or “vimeo.com/[Video_id]/[Video_hash]”.
- Example: Vimeo Video URL ##video_hash
- Example field value: https://vimeo.com/320369670/eced817cc0
- Result: eced817cc0
Price merge field modifier
##blank_if_price_zero – If the price of your product is set at zero, this modifier will prevent the price from displaying.
- Example: Price ##blank_if_price_zero
- Example field value: $0.00
- Result: The result will be blank
(No Currency Symbol) – Remove the currency symbol from in front of your price merge fields.
- Example: Budget (No Currency Symbol)
- Example field value: $20,000
- Result: 20,000
Image merge field modifier
##link – Display the hosted URL of your image. This allows you to insert images into custom code using image tags.
- Example: Profile Image ##link
- Example HTML image tag: <img src="" alt="[First Name]’s profile image" style="width: 25%;"/>
- Result:
General merge field modifiers
##hash_if_blank – If the field’s value is blank, this modifier will only display a hash mark (#).
- For: All fields except numeric and price
- Example: Event date ##hash_if_blank
- Example field value: No value
- Result: #
##find_and_replace('ORIGINAL VALUE' , 'REPLACEMENT VALUE') – Find and replace text inside your merge fields. This is helpful if you have fields that contain characters or symbols you’d like to change.
- For: All fields
- Example: Website ##find_and_replace(' ', '-')
- Example field value: https://slurpeestoburpees.com/blog home
- Result: https://slurpeestoburpees.com/blog-home
##urlencode — Replaces special characters, such as spaces or punctuation marks, with a percent symbol and a series of numbers and letters. Check out this W3Schools URL encoding reference to learn more.
This is useful when your webhook destination URLs contain merge fields. If the value of your merge field contains a space or punctuation marks, you need to encode it for your destination URL to work.
- For: All fields
- Example: Country ##urlencode
- Example field value: United States
- Example webhook destination URL: https://webhookdestination.com?country=Country ##urlencode
- Result: https://webhookdestination.com?country=United%20States
Encrypt merged data
If you use Ontraport’s API to send contact information to Facebook and other services that require obfuscation, then you can follow these steps to hide the value of your contacts’ information. Most commonly you’ll want to hide their email address, but you can use these steps on other merge fields as well.
- Add the merge field you want to obfuscate using the merge field dropdown —
.png) . This ensures your field is formatted properly.
. This ensures your field is formatted properly. - Add your modifiers.
- Use the ##H:SHA256 modifier to produce a hash value in the SHA256 format.

- The hash value will look like this:

- Use the ##H:MD5 modifiers to produce a hash value in the MD5 format.

- The hash value will look like this: