Dynamic page types are simple but powerful.
At the most basic, they let you customize the web addresses of your dynamic pages. Every new page type also appears as a new section in your record’s “Pages” tab.
Page type sections allow you to:
- Manually publish and unpublish your pages
- Update the dynamic template you want to use to publish your dynamic page
- Quickly visit your live dynamic page by clicking on your published URL
- Check the number of visits to your page
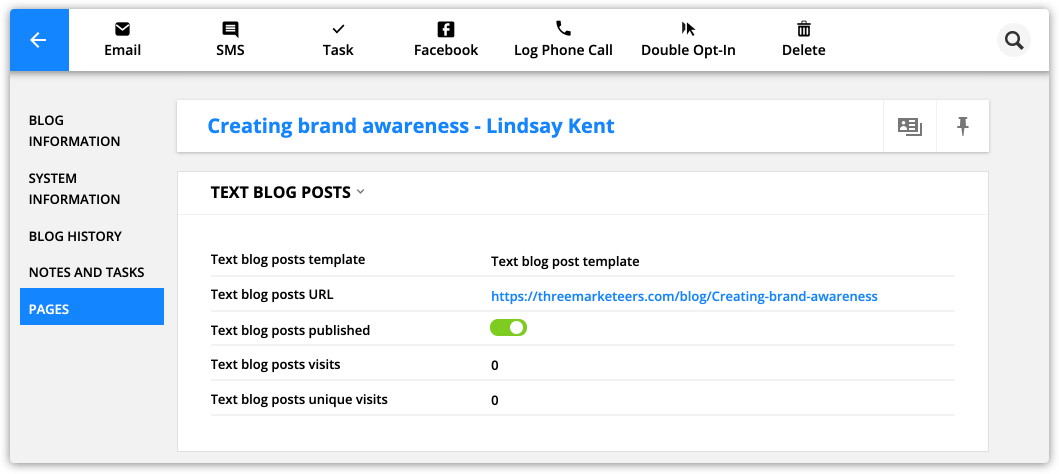
The example below shows a blog record. The page type is “Text Blog Posts” and pages are published at the URL threemarketeers.com/blog/[Title].

Page types make it easy to create different types of pages using the same record. There are two ways to do this:
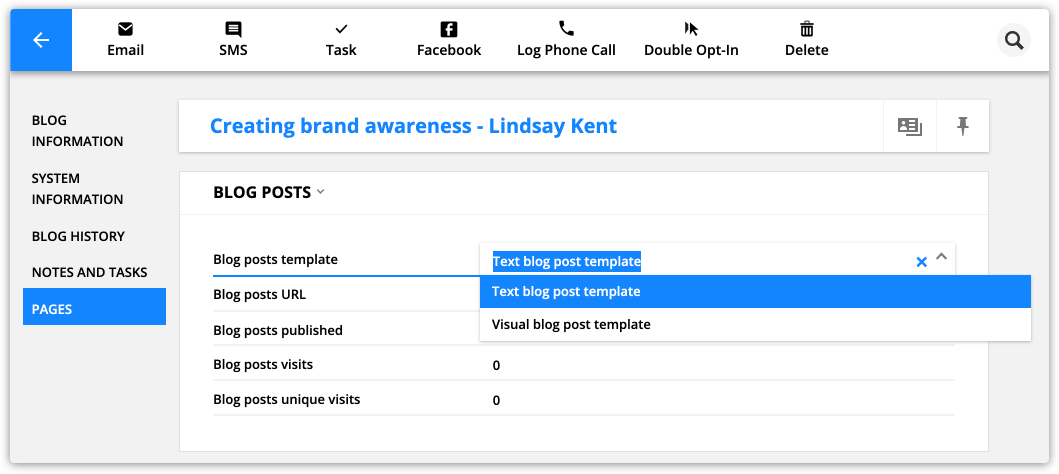
- If you’d like to publish the same type of page using a variety of designs, create more than one dynamic template that uses the same page type. This allows you to change the way your page looks and keep your URL the same, no matter which design you choose.
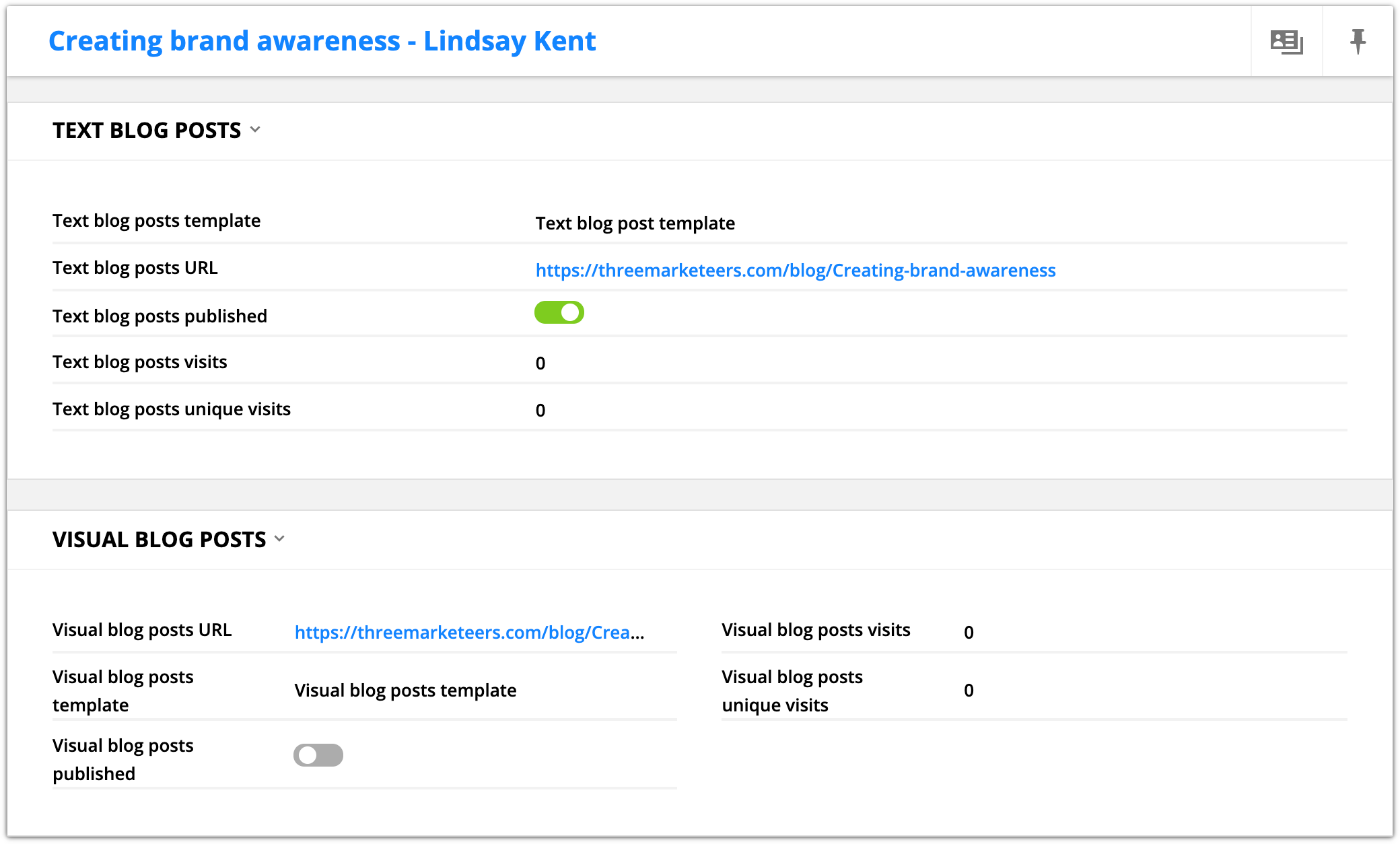
- For example, say you want your text-heavy blog articles to look one way and your articles with a lot of images to look another way. You can create two different dynamic templates for each page design — your text content and your visual content.

- You can also create two completely different types of pages with their own unique URL structure and page design.
- For example, if you want to publish a video page along with all of your lesson pages, you’ll use one page type for your lesson and another for your video page.

Editing your page types also gives you an easy way to mass update the URL of your published dynamic pages and dynamic templates.
Add a dynamic content package to your account to use this feature. Here’s how:
- Click here to go to your account details page.
- Click Add plan or Start trial next to “Add Dynamic CMS to your account” and choose the plan that fits your needs.
Table of contents
Create new page types
Edit existing page types
Use case
System limitations
Create new page types
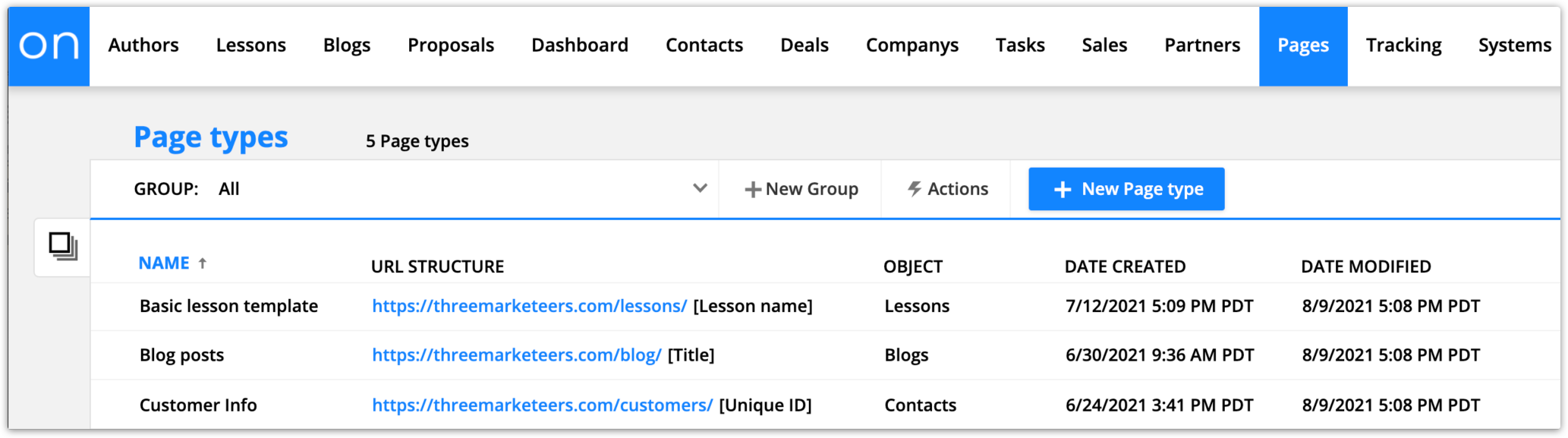
You can create new page types and manage existing ones from your Page types collection. You can also see the URL structure of all your page types at a glance and make changes to your settings.
- Go to Sites → Pages → Settings → Page types.

- Click New Page type.
- Fill your page type settings.

- Object: Select the object that you want to pull data from.
- Page type name: Name your page type.
- This page type is specifically related to the object you selected above. When you go to a blog record, for example, you’ll see all the page types you’ve created for it in the Pages tab.
- Hosting: This is just like hosting on Ontraport Pages. Choose if you want to host your published pages on your own domain or a temporary domain.
- URL structure: This is where you choose what you want your URL to look like.
- Add merge fields to your file path to create unique but cohesive URLs for all of your related pages.
- For example, you can add the merge field for your blog record, so your URL looks like this: threemarketeers.com/blog/[Title] — threemarketeers.com/blog/Creating-brand-awareness.
- Or, if you want to create a personalized page for each of your site members, you can add the Unique ID merge field, so your URL looks like this: threemarketeers.com/members/7LXJ7RK — threemarketeers.com/members/88PP000.
- Add merge fields to your file path to create unique but cohesive URLs for all of your related pages.
- URL preview: Check out what your URL will look like.
- Replace invalid characters: URLs can’t contain any spaces, but when you use merge fields sometimes they appear. Choose a character to replace spaces in your URLs. For example, a common replacement for spaces is a dash.
- Create and publish pages for all existing records now: Publish a page for all the existing records saved in your selected object’s collection.
- Create and publish pages for new records automatically?: Automatically publish new pages every time you create a new record in your selected object’s collection.
- Select a default dynamic template: Select the dynamic template you’d like to use when you automatically publish pages using this page type.
- Note, the bottom three options will be grayed out if you haven’t created a dynamic template for your object yet. If this happens, save your page type, create a new dynamic template, and then edit your existing page type to select a default template and determine if you want to automatically publish pages.

- Click Save.
Edit existing page types
You can change the URL of all the dynamic pages published with a specific page type by editing that page type.
For example, say you launch your new blog, and you choose the URL threemarketeers.com/[Blog Title]. Then, as your site grows, you decide you want your articles to live under a blog subcategory of your site — threemarketeers.com/blog. “Blog” becomes the umbrella under which all the individual blog titles then live — threemarketeers.com/blog/creating-brand-awareness. Then you can edit your page type’s settings to update the web address of your published pages all at once. Here’s how:
- Go to Pages → Settings → Page types.
- Click on the page type you want to edit.
- Update your settings and click Save.
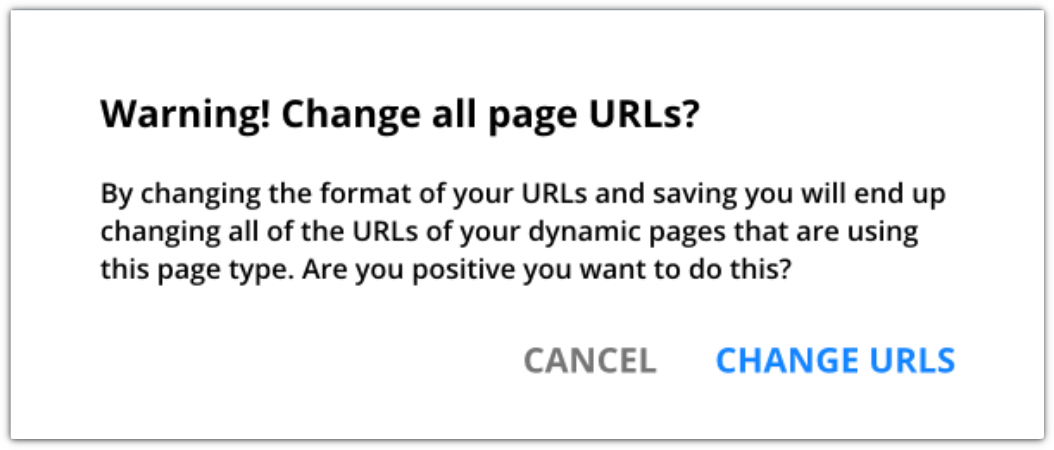
- Click Change URLs to confirm your changes.

Use case
So far we’ve used a blog to explain what page types are and how to use them. But there is no limit to the types of pages you can create for your business. Let’s take a look at a more complex use case — a Course Overview page.
Before we jump into the page settings, let’s think about the objects required for this. You need a Course object that is the parent to your Lessons object. Each of your Course records will include a list of lessons inside of it — a lot like your Course Overview page.

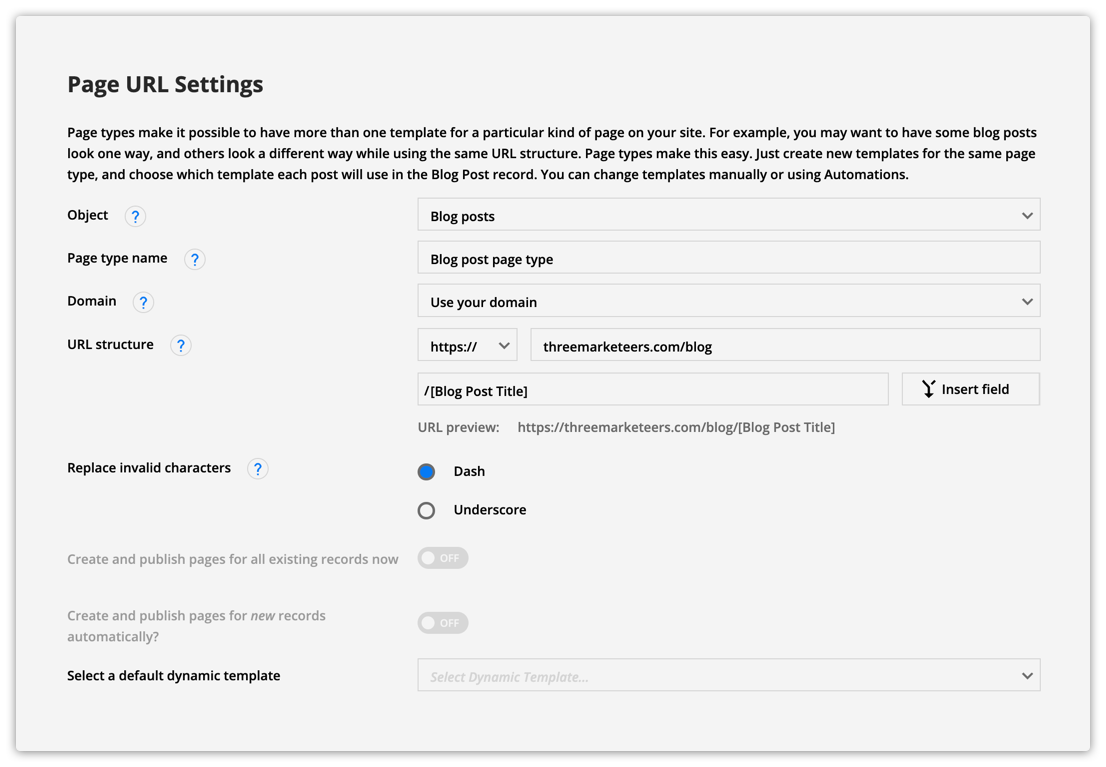
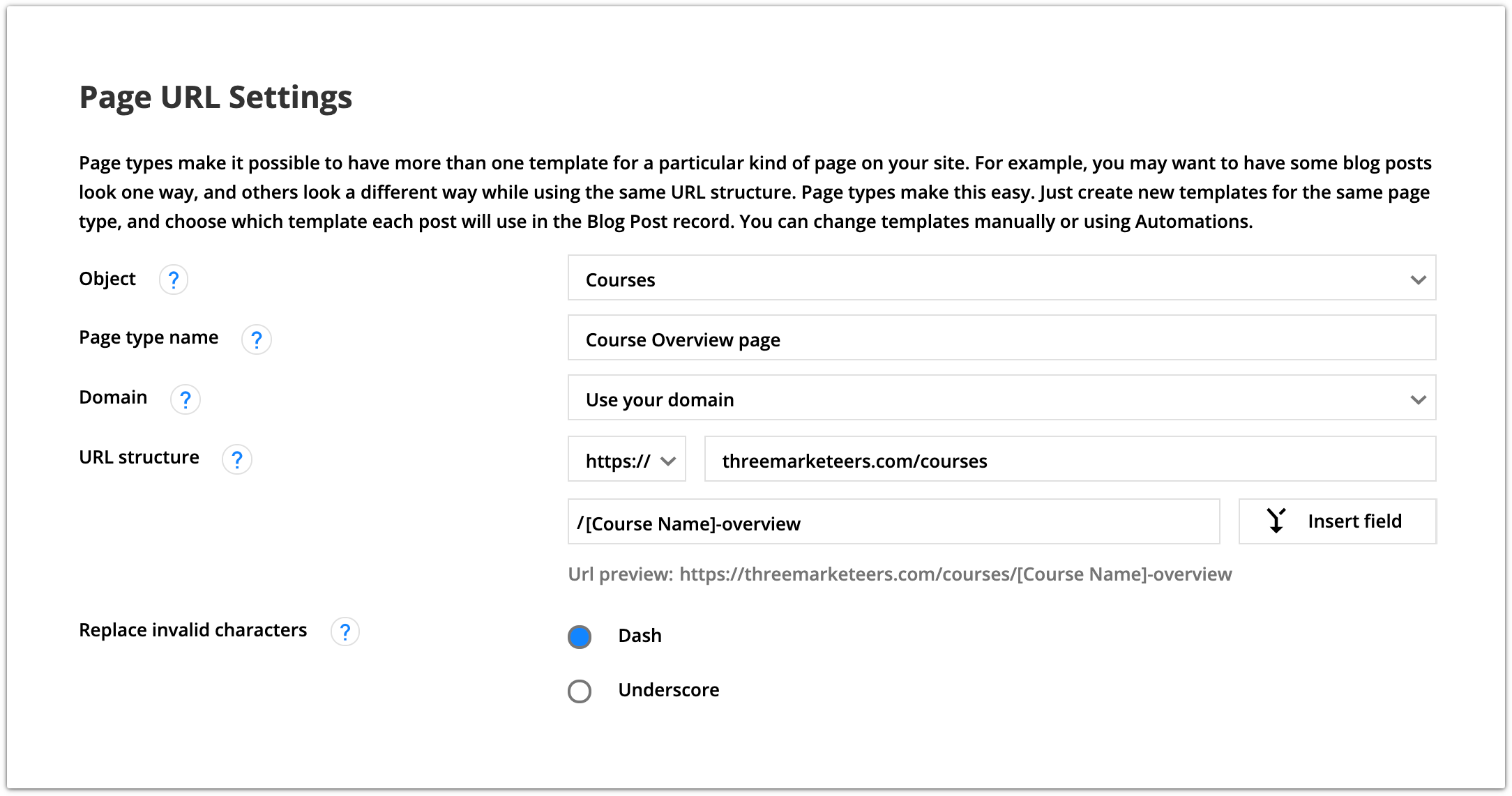
Here’s what the page URL settings for a Course Overview page would look like:

The object for this page type is Courses. This lets you add your saved course info, such as the title as well as all the lessons in it.
The URL structure is set up so each course will have its own overview page at the URL, threemarketeers.com/courses/[Course Name]-overview. That makes the live URL of an “Introduction to marketing” course, threemarketeers.com/courses/Introduction-to-marketing-overview.
This page type will automatically publish a page for the saved courses in the account using the “Course overview template.” Automatic publishing for new records is turned off to allow users to review and edit new course content before making it live.
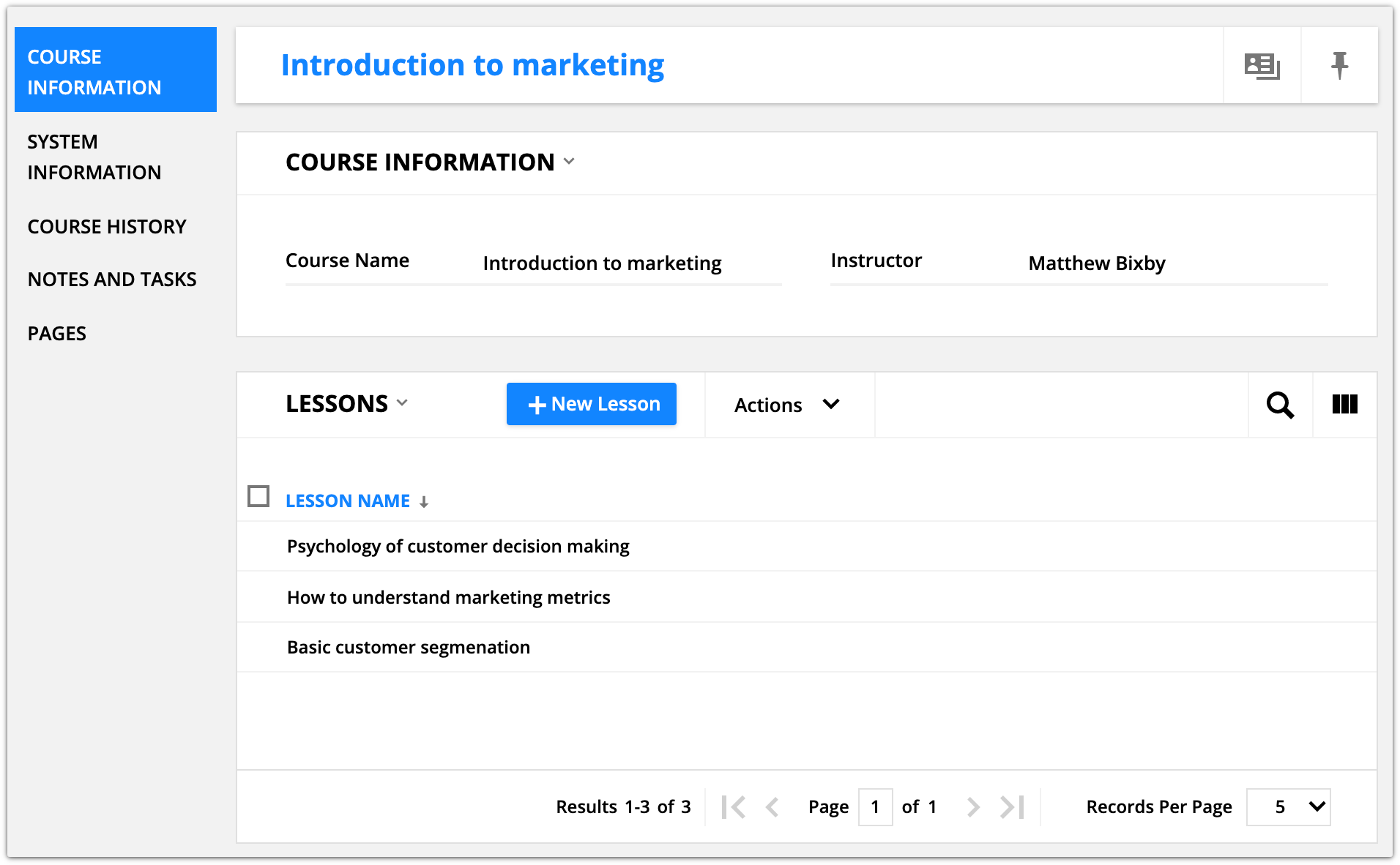
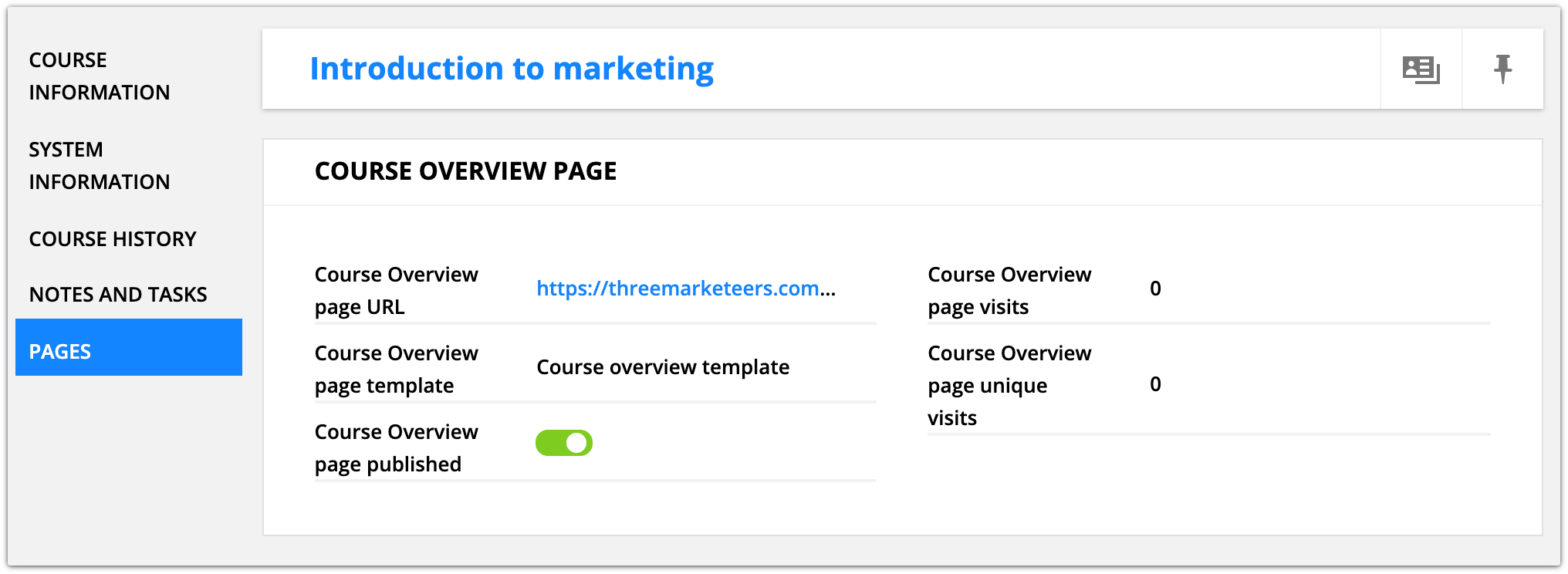
And when you go to your Course record, you can easily manage your overview page from the Pages tab:

System limitations
Most users will never experience the limitations of Ontraport’s Dynamic Content Management System (DCMS) system. However, if you are a heavy user with many page types in a single object, you may experience poor account performance and unexpected behavior.
To check if you’re nearing system limitations, use this equation:
(Number of page types for object x 5) + (Number of fields in the object) = Your system’s usage number
If your system usage number is: | |
Under 1000 | Over 1000 (Or close to it) |
Your account should behave normally. | You may experience unexpected behavior in your account. Solution: Delete some page types and/or fields until your system usage number is below 1000. |
Find the number of page types per object
- Go to Sites → Settings → Page types.
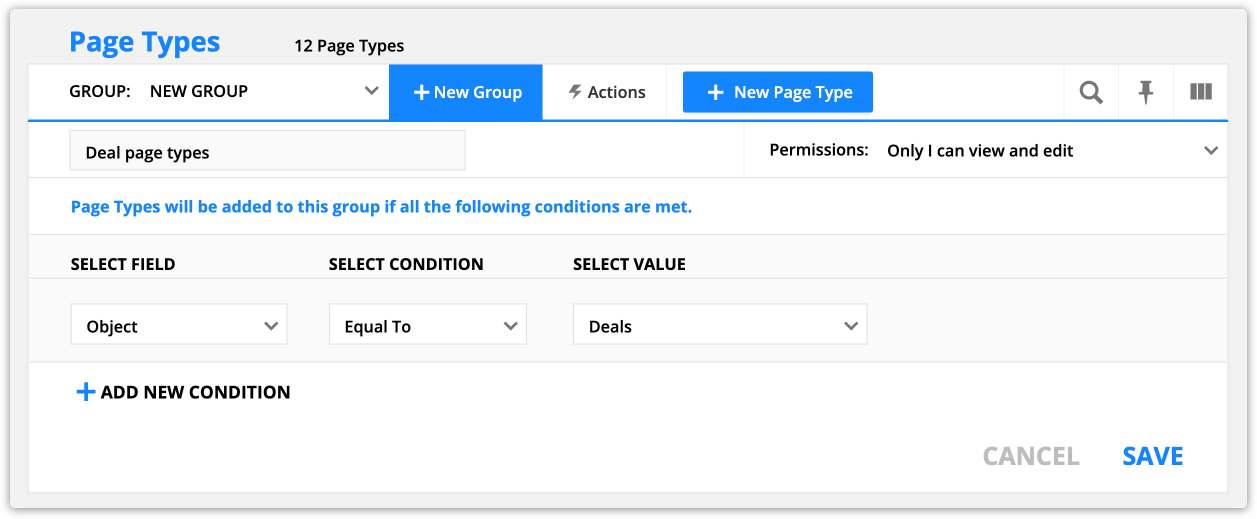
- Create a group to see the page types linked to a specific object.

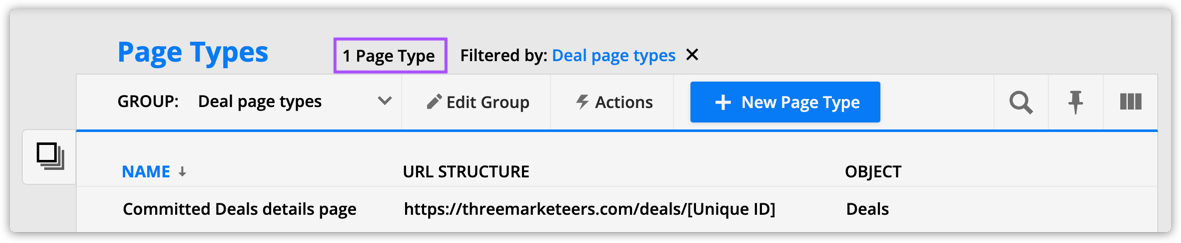
- View the number of page types in your group at the top of the collection.

Find the number of fields per object
Contact support and ask them to look up the number of fields in a specific object.
