Ontraport’s Dynamic Content Management System (DCMS) makes it easy to build the tools — or web apps — your business needs. You don’t need to hire developers. And you don’t have to face the challenges that come with maintaining, hosting and scaling your site.
You can use the set of no-code tools designed for any business owner. Once you know what’s possible for your business using dynamic content, you can build your web app from scratch or enable prebuilt apps in Ontraport.
What is a web application?
Start by thinking about something you’re familiar with — websites.
A website is basically just a bunch of pages with words, links, images and videos on them. They show the same basic information to all your visitors. For example, when you share a link, you expect your friend to see the same page as you.
On the flip side, web apps usually show completely different info for each visitor. Think of Facebook. Facebook users have their own friends, groups and follow different pages. So each user sees unique, personalized information on their own homepage.
Also, web applications usually have more interactivity. Instead of just having links to click — like websites — web apps let you do more.
When you break it down, a web application does five things:
- Lets users add data
- Stores that information in a big database and connects related data
- Takes that data and transforms it as needed (processes the stored data)
- Controls who has access to each bit of data
- Displays that stored data it may show users information when they search, and other times it’s used in messages like booking confirmations and reminders
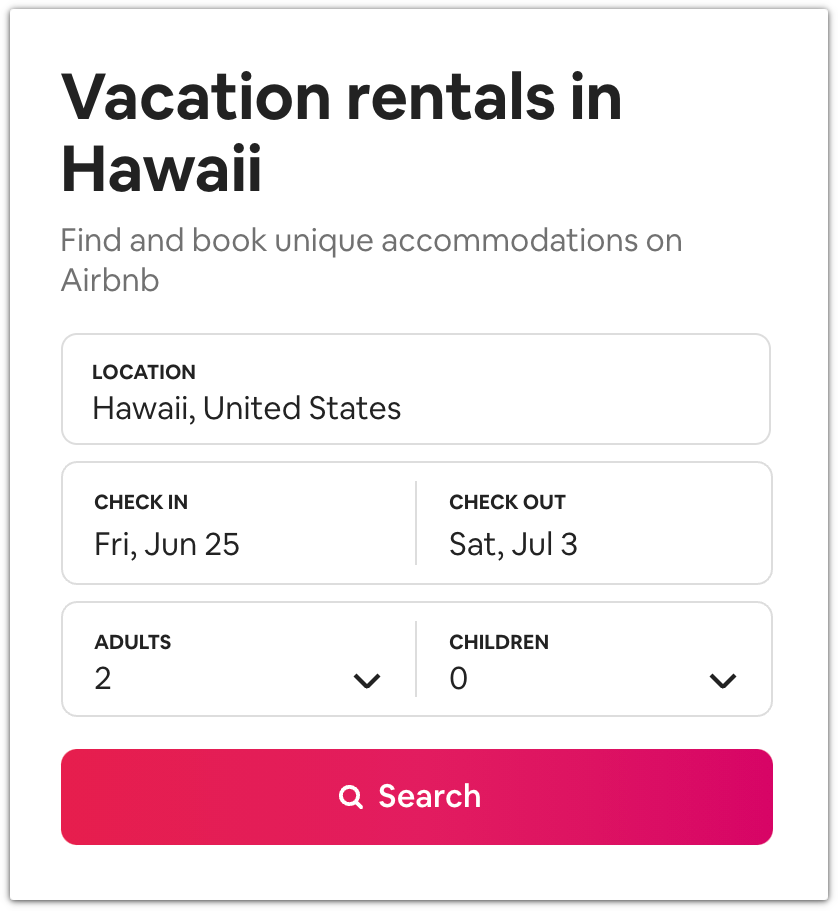
That all sounds pretty abstract, so consider an example: web application Airbnb. Airbnb allows you to search for properties, view details, make reservations, chat back and forth with hosts, make payments and a lot more!
Check out this Ontraport University lesson on web applications:
Let’s take a deeper look.
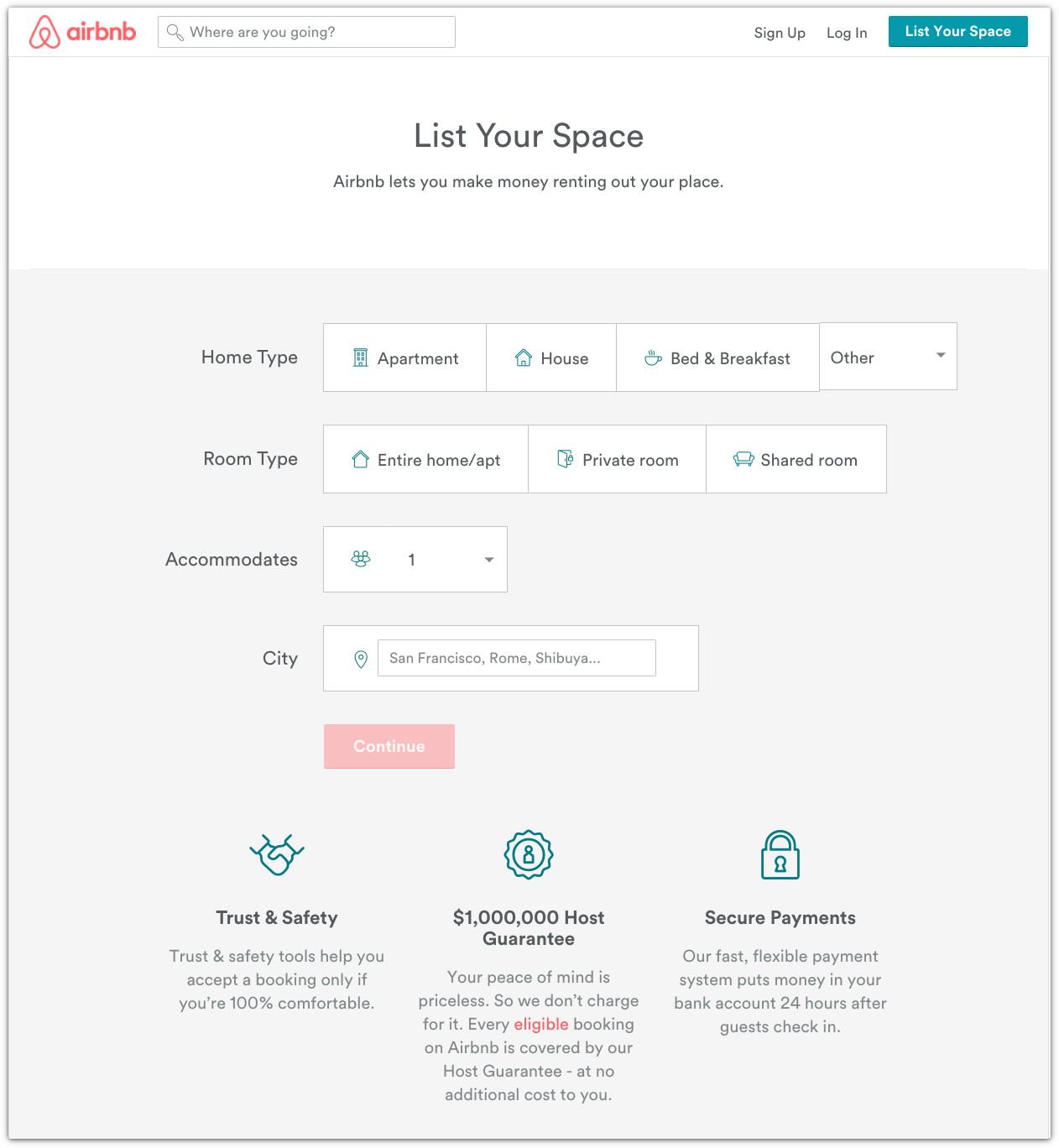
1. Airbnb lets users add data to build content on the app and creates personalized experiences.
Users of this particular app are either hosts or guests. Airbnb lets both types of these users add data using forms.
Hosts add information about their properties, the experiences they want to offer and about themselves. This information creates a record for your listing with details like address, photos, description and availability.
Guests add information about themselves, give payment information, reserve dates, agree to house rules, message hosts and more.
All of this is just adding data to Airbnb’s system.

2. Airbnb takes that data, stores it and connects related data.
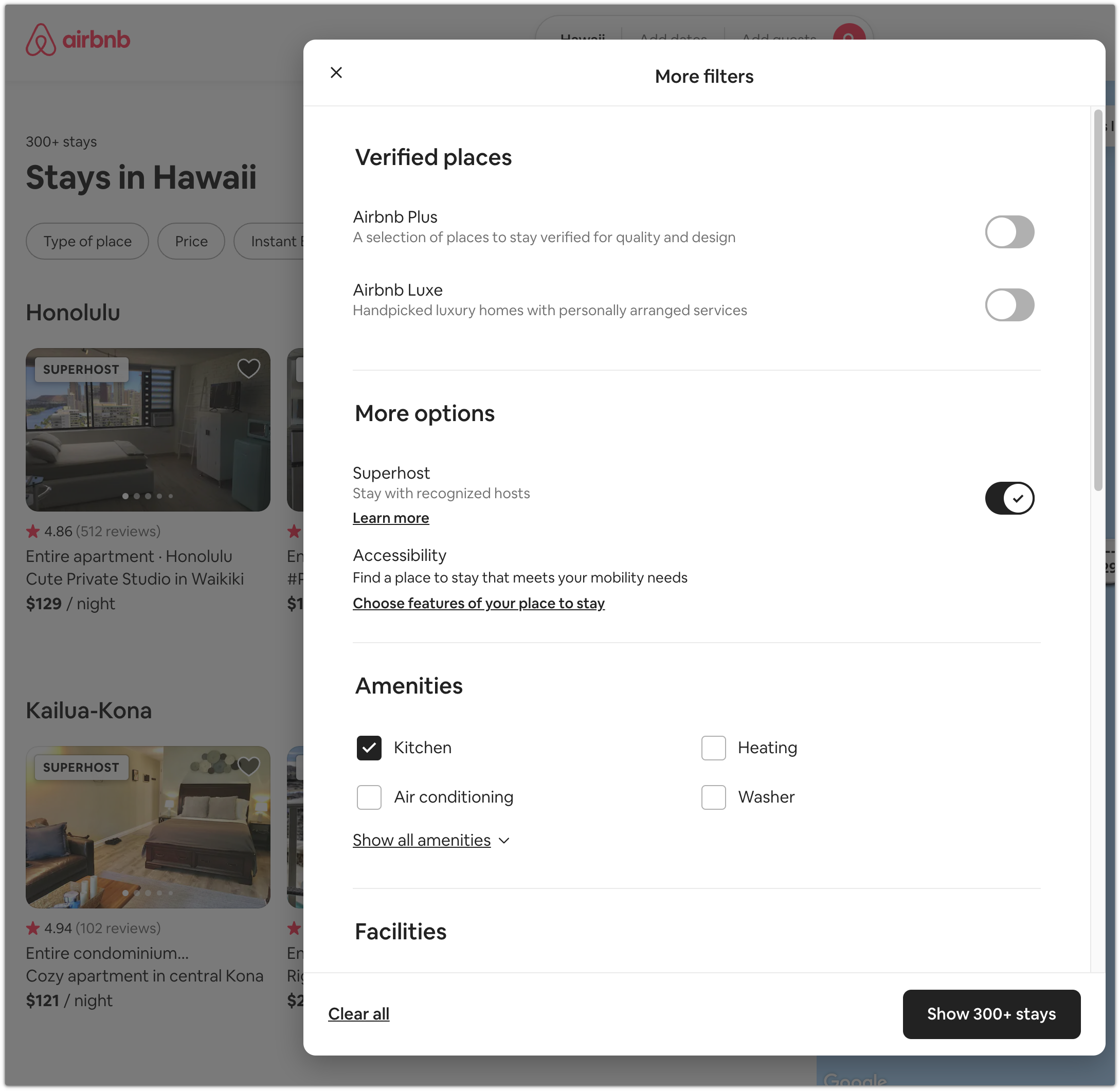
If you’re a host, once you add information about your space, Airbnb can categorize it. Your Airbnb listing will be related to other listings based on location and other data you added about your space. Does it include a kitchen? Is it Pet friendly? Are you a superhost? When users search, your listing can be found in many categories.
Airbnb also keeps track of the specific properties managed by every host and the trip history of each guest.
Airbnb is able to create this functionality because it has a whole system of related information that hosts and guests can interact with.

3. Airbnb processes the data and manipulates it to add functionality to the app.
What Airbnb is able to do — because they’re a web app and not just a website — is manipulate the data in different ways. In their case, every time a host fills out a form about a space they want to rent, Airbnb publishes a new listing that guests can search for and book.
Once all of the data is added and organized in the system, it can be used and managed in a lot of ways. For example, if a host wants to take their space off the market for the summer, they simply click to unlist it, and that space will automatically disappear for searches.
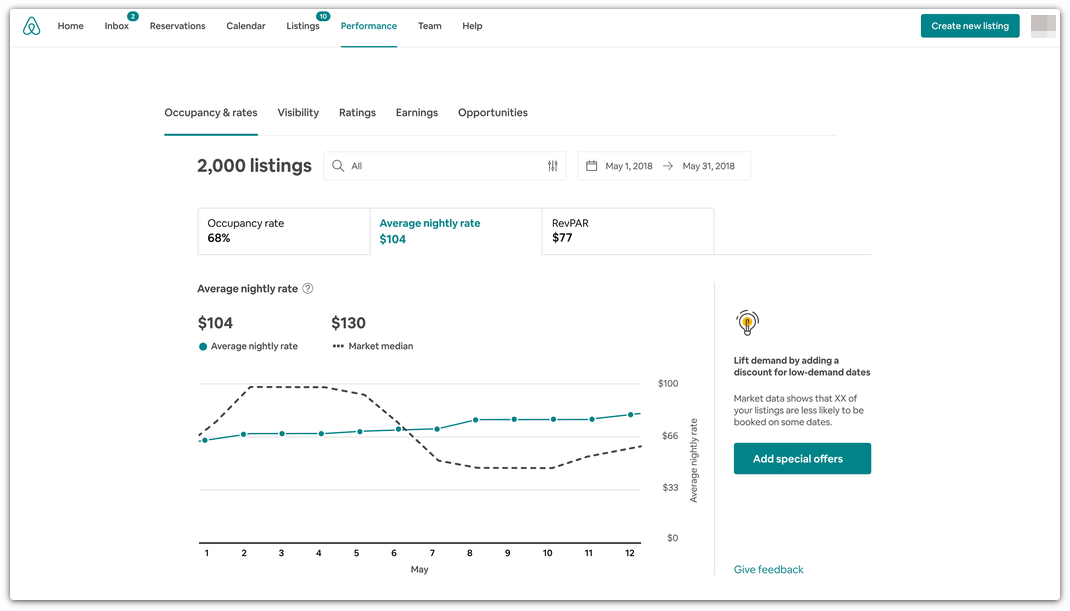
Airbnb also takes all of that information about a host’s listings, rental history, earnings, etc. and transforms it into information hosts can take action on. Hosts can keep track of their hosting progress on their performance dashboard. From there, they can see the performance of their listings overall through useful charts and graphs. They can see at a glance which properties are the most popular, compare their listings against competitors and much more. All of this is constantly being updated in real time by the web application itself, with no behind-the-scenes work.

4. Airbnb controls who has access to each bit of data.
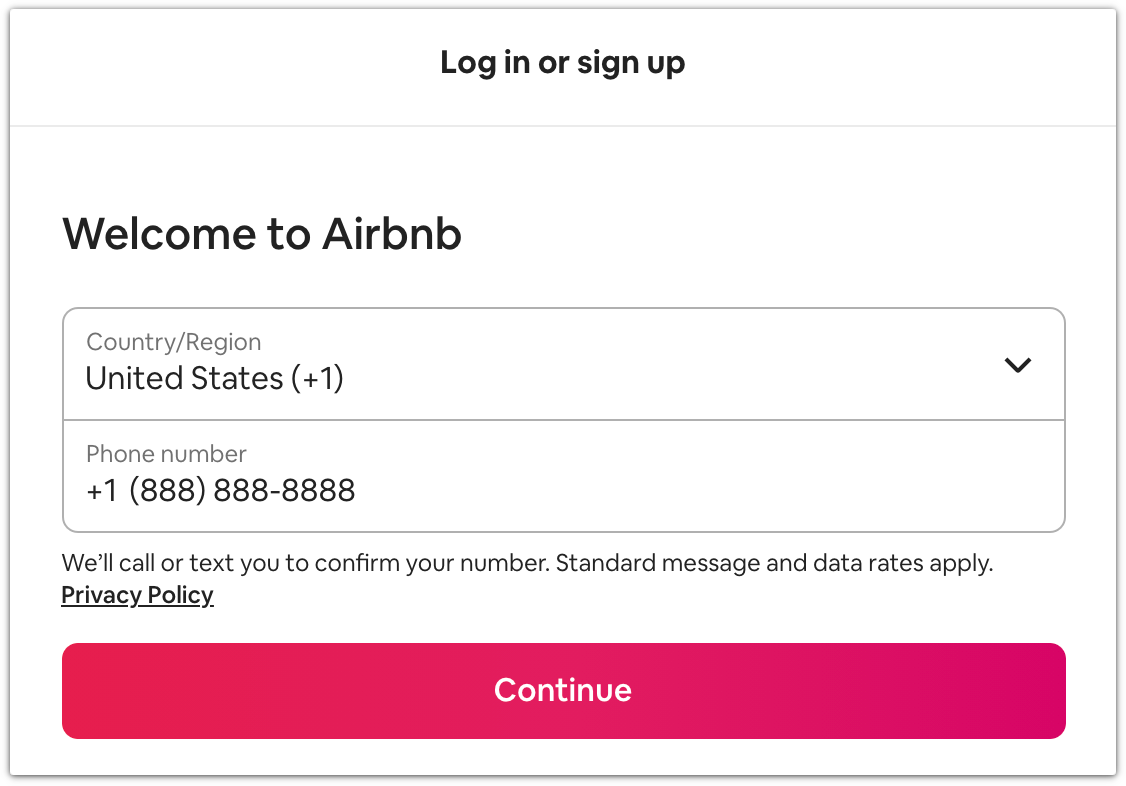
No matter if you’re a host or a guest, all of your information is protected by your Airbnb login screen. Only you get to see your information.
This is crucial for Airbnb because every account will show completely different, and private, information. This allows hosts to safely run their businesses knowing that no one else can collect payments on the spaces they rent, see any of their private information or accept reservations for you.
This privacy is also important to guests because they want to keep their payment information, travel history and reputation on the app safe. And the best way to do that is to make users log in to see their data.

5. Airbnb uses the stored data to show users spaces they are interested in renting.
Most of the content that visitors see on Airbnb is actually stored data added by users. Since Airbnb is a web app and not just a website, all of the data that users add to records and store in their database is also the content of their service. As the owner of the app, Airbnb makes decisions about how to display the data to users in the most functional, beautiful way that will entice new users. It’s collaborative!
When guests search for a space that fits your space’s description, they’ll see your listing and can reserve it. Stored data is also used to display messages like booking confirmations and reminders.

Why do you want a web app?
Today, people expect more from you and your business than ever.
There’s high demand for online services for grocery delivery to therapy to yoga classes — and the list goes on. Gone are the days when your customers are willing to pick up the phone and make a call to schedule an appointment. Instead, convenience, time-saving, and customizability are a must for customers.
Ultimately, you need the ability to grow and meet your customers’ expectations, or someone else will.
Ontraport gives you all the capabilities you need to create your own app — and you don’t need to be a software engineer:
- Forms, imports and the API let you add new data to your database.
- Fields, objects and relationships give you sophisticated ways of organizing your data.
- Different user accounts, detailed permissions and membership site login forms let you control access to your data.
- Automations, webhooks and the API give you a way to process and manipulate your data.
- You can present your data to users on the web using Ontraport’s Dynamic CMS (dynamic pages, dynamic blocks, different page types and publishing options) and in messages using merge fields.
Adding dynamic content to your account
There are four Dynamic CMS add-on packages you can choose from to create your own web apps and personalized content for your contacts. Each plan comes with a number of custom objects, records allowed in each object and total records displayed per month.
Here’s how to add a Dynamic CMS add-on to your account:
- Log into your account as the owner.
- Go to
.png) → Account.
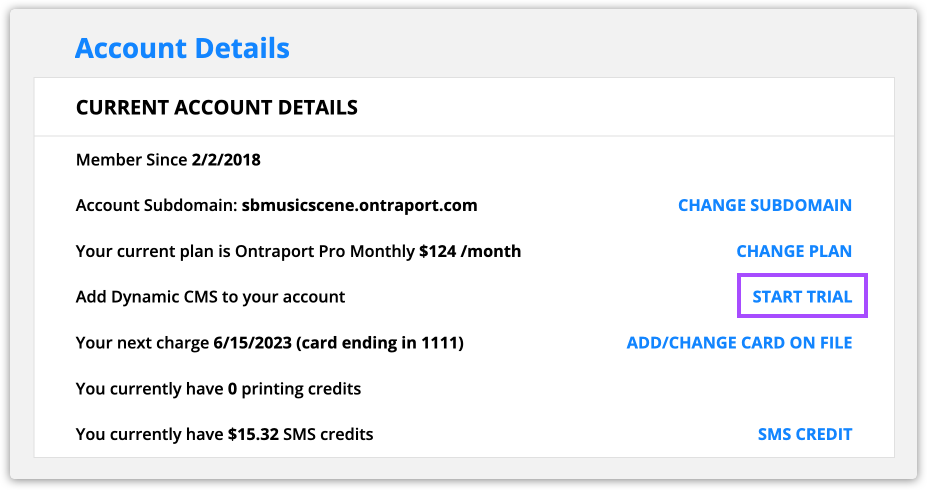
→ Account. - Click Start Trial next to the “Add Dynamic CMS to your account” option.

- Click Add on the plan you want.
- (Optional) Click Add next to “Billed yearly” to switch to annual billing and get two months free.
- Click Add plan.
