This article is for those building a membership site using Ontraport Membership Sites. If you're using WordPress and PilotPress, click here. If you're getting started and don't know which to choose, this article will help. |
Create an Ontraport Membership Site From Scratch
If you would like to build a membership site from scratch rather than start with our prebuilt automation maps, follow these steps. You’d most likely choose this option if your membership site model is different than the templates available.
Table of contents
Step 1: Create your membership site framework
Step 2: Build your membership site pages
Step 3: Protect and publish your pages
• Protect your pages
• Publish your pages
Step 4: Grant members access to your site
Step 5: Add additional, optional functionality
• Create a customer center
• Create membership levels
• Display targeted content to only some members
• Drip content to your members
• Give members free access to your site
• Upsell members to the next access level
• Set up redirects based on membership level
• Customize your registration email
• Automate subscription payment recharges
• Add your Ontraport Membership Site to a subdomain of your existing WordPress site
Step 1: Create your membership site framework

Follow the steps below to set up the framework for your new membership site.
- Go to
.png) → Administration → Membership → Membership Sites.
→ Administration → Membership → Membership Sites. - Click New Membership Site and name your site.
- To edit an existing membership site, click on its name from your Membership Sites collection.
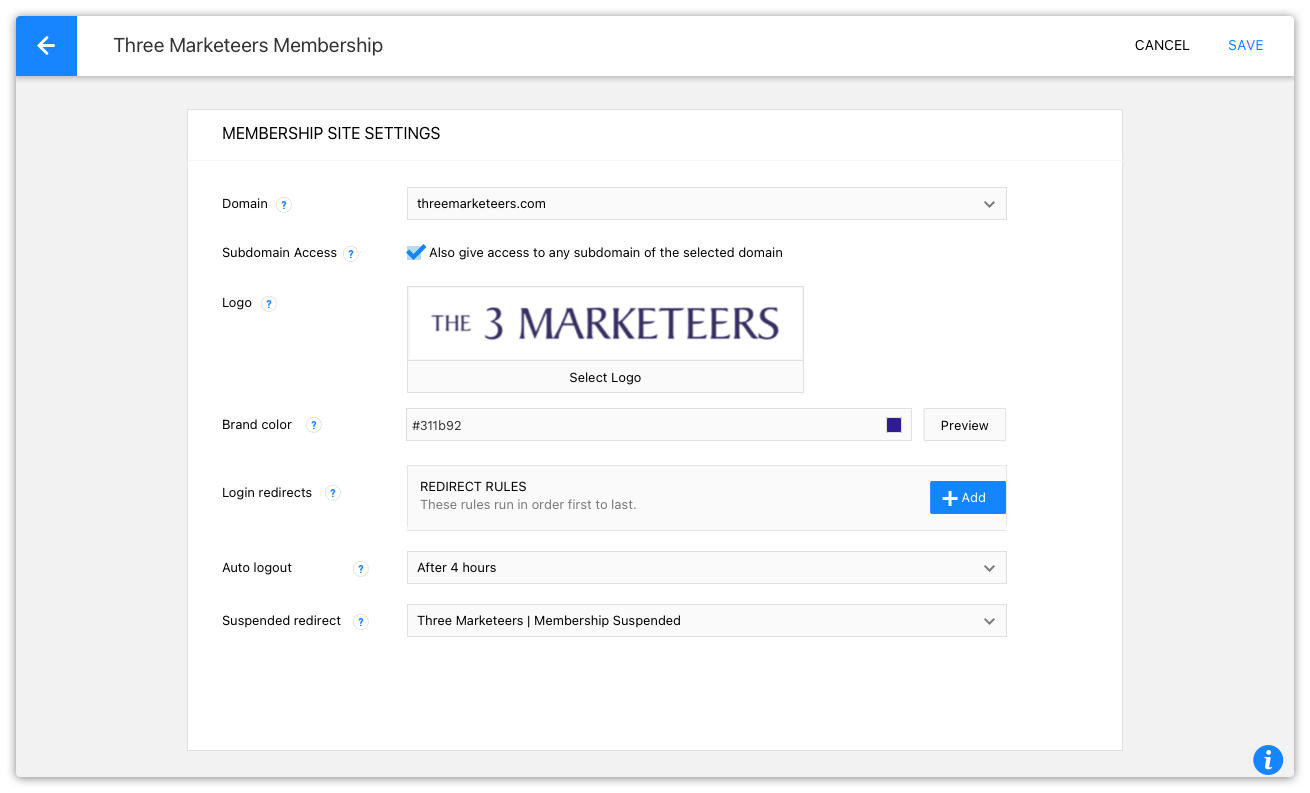
- Choose which domain you’d like to use for your site.
- All the pages hosted on your domain will be part of your membership site (for example, if you set your domain to be http://threemarketeers.com, any page on that domain will automatically be part of that site, including pages like http://threemarketeers.com/home or http://threemarketeers.com/lesson1).
- To learn more about domains and determine what you’d like to use, read here. To set your domain, in the “Domain” dropdown, select a domain you’ve previously published to or click New Domain.
- Click Select Logo and upload your logo, then click Insert.
- In the “Logo link” field, select a link that you’d like to add to your logo.
- This gives your members a quick and easy way to get back to your site from your system-generated assets, such as your forgot password page or registration email.
- In the “Brand color” field, select a color from the color picker or add a hex code.
- In the “Login redirects” section, click Add to choose which page you’ll send your members to when they log in, such as a course overview page.
- If your members click on a link that sends them to a protected page, they’ll be prompted to log in. After your members log in, Ontraport will send your members to the page they tried to reach before logging in. This creates a smooth user experience for your members.
- You can create your page within this workflow or create it later and select it here when it’s ready.
- In the “Auto logout” dropdown, select how long your members are allowed to be inactive before being automatically logged out.
- In the “Suspended redirect” dropdown, select where your members with suspended access will be sent when they log in, such as a page with the update credit card customer center element published on it. You can create your page within this workflow or create it later and select it here when it’s ready.
- Click Save.
Once you complete this, you’ll see a pop-up with links to your login page, registration page, and reset password page; Ontraport automatically generates these for you with your brand’s logo and color.
Step 2: Build your membership site pages
Now you’ll build the rest of your membership site pages. Here are some of the pages you’ll need to create:
- Course Overview Page: This will be your main page that will link to each lesson in your course. Note, this is likely the page you’ll send members to when they log in; enter this page’s URL in the “Login redirects” setting in Step 1.
- Lesson Pages: These pages are where you’ll display the educational courses, videos or other information you’re providing.
- Credit Card Update Page: This is where you’ll send those whose membership is suspended due to nonpayment so they can update their credit card information to regain access. Create a new membership page and drag and drop the customer page elements to your page builder. If you didn’t create this in Step 1 under the “Suspended redirect” settings, you can create it now.
- Sales Page: This is where you’ll pitch your membership site. It should link to your order page.
- Order Page: This page will include the order form for purchasing membership. It will be useful in Step 4 when you grant access to new members.
- Thank You Page: After new members place an order, they’ll see this page thanking them for their purchase and giving them next steps.
To build your pages:
- Go to the Pages section of your membership site’s settings.
- Click New Landing Page and follow these steps for creating a page — begin on Step 2.
Note, you can also create a page from your Pages collection and add it to your site by publishing it to your membership site’s domain.
Step 3: Protect and publish your pages
By default, all pages are available to the public. To require a user to log in before viewing them, you have to protect them.
To protect your pages:
- From your page, click Settings → Display Settings.
- Select who can access your page:
- Set your page to show to “all logged in members” to allow any contact who has an active membership to view the page.
- Optionally, you can set the page to show to “some logged in members” and then set conditions to control which logged in members can access it. This is useful for more sophisticated sites that have multiple access levels or which deliver additional access to a user over time. View the list of possible conditions here.
- Click Done.
To publish your pages:
Now that your page has been created and protected, you’re ready to make it part of your site by publishing it to your membership site’s domain.
- From your page editor click Publish.
- If your site is hosted on Ontraport’s domain, select “Use our domain” → add your site’s subdomain → select the domain your site is hosted on → click Save & Publish.
- If your site is hosted on your own domain, select “Use your own domain” → add your site’s domain → click Save & Publish.
Step 4: Grant members access to your site
To give your members access to your protected pages, you’ll create automation that does it after they purchase your membership product. Here’s how:
- Go to Automations → New Automation → Start from scratch.
- Add a “purchases product” trigger and select your membership product sold on your order page.
- Adjust your trigger settings if needed.
- Click Done.
- Click What happens next? under your trigger and select Update Membership Access and click it to edit the settings.
- Select your site from the “Membership site” dropdown.
- Select “Enabled” from the “Status” dropdown.
- Click Done.
- Complete your map and save and publish your map.
When a contact’s membership status is enabled, Ontraport will automatically send the contact a registration email (with your site’s logo and colors) that contains a link to create a password. When the member creates their password, he or she will be automatically logged in to your site and will be able to log in on your login page on the next visit.
Step 5: Add additional, optional functionality
With Ontraport’s all-in-one platform, you have access to a variety of additional features so you can do more with your membership site. Here are some ideas and directions for adding functionality.
Create a customer center
Your customer center is all about giving your customers a self-service station. And you can customize your own center to look and function the way you want. All the page elements from your Customers section will automatically use your membership site’s branding.
Just drag and drop the page elements you want your customers to use, such as:
- Update their password
- Update their payment info
- View info about the items they’ve bought
Here’s how to create your own customer center:
- Go to Pages → + New Page → Start from scratch.
- Or click View by type → Customers to select a prebuilt page.
- Name your page in the top left corner.
- Click Add Block.
- Click Customers from the “Pre-designed” blocks to choose prebuilt customer center blocks.
- Or select the block layout you want from the “Build your own block” section.
- Add the Customers page elements to your block to add the following functionality to your page:
- The Update CC Button element allows your customers to update their saved credit card numbers and choose which card they want to use as their default.
/pages-customer_center_updated_cc_example.png)
- The Change PW Button element allows your customers to update their own password to your site.
/pages-customer_center_update_pw_example.png)
/pages-customer_center_products_example.png)
- The Payment Info element shows your customers information about their payment history, download invoices and information about their subscriptions and payment plans.
- Click Settings → Display settings.
- Change your “Display this page to whom?” setting to “All logged in members.”
- Click Publish.
Create membership levels
With Ontraport you have the flexibility to dictate access to your membership site pages based on information in your members’ contact records (using the conditions in Step 3 above), or you can create standard membership levels such as bronze, silver and gold with a custom dropdown field for your membership levels.
Here’s how to create a custom dropdown field and use it to grant access to your site’s pages based on the level each of your members purchased:
- Create a new field for your membership levels. Dropdown and list selection fields both allow you to add all your membership level options to one field.
- Create an automation map with a trigger to add contacts who purchase a membership level to your site.
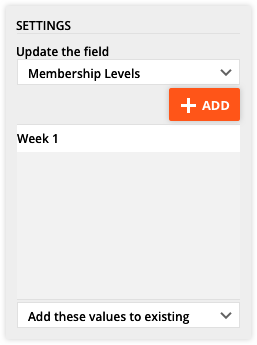
- Under your trigger, add an Update Contact element and click it to edit the settings.
- Select your membership level field from the “Update the field” dropdown.
- Click Add and select the appropriate membership level.
- Add an Update Membership Access element to grant access to your site.
- Add any other automation you’d like to complete your automation map.
Display targeted content to only some members
You can select content on your page’s blocks to show or hide for specific members by editing your block’s display settings.
- Hover over the block you’d like to protect, and click
/ontraport+pages+-+builder+-+edit+block+(gear+icon).png) → Display Settings.
→ Display Settings. - In the “Display this block to whom?” dropdown, select “Some logged in members,” click Add a condition → Add Condition and select “Field is this value.”
- Select your membership level field in the first dropdown and set the condition to be “contains,” then select the appropriate membership level. You can also set up custom membership level protection by using other display conditions.
Drip content to your members
If you’d like to release your content to your members over time based on how long they’ve been subscribed, the simplest way is to use custom fields. When you create a custom list selection field, you can add values to it that represent the content you’d like to release. Then you can use your field and values on your page and block display settings to only show the page to contacts who have the appropriate value in their record.
Once you’ve used your custom field to protect your content, the next step is to add automation that will give your members access based on your site’s content release schedule by alternating “wait” and “update contact” elements. Be sure to set up your update contact element to “add these values to existing” so that previous values are not replaced.

Give members free access to your site
If you’d like to give contacts access for free, such as giving your friends and family access, you can manually add them to your automation. Here’s how:
- To give free access to your site, go to Contacts and select the contact(s) you’d like to add.
- Click Campaigns and select the option to add the contact(s) to your membership site automation.
- Click Submit.
Upsell members to the next access level
When site visitors try to visit a page they don’t have access to, rather than simply directing them to an error or login page, you can show them a specific page by using your page’s “Redirect users with no access” setting (you’ll find this in your page settings under Display Settings).
That page can then serve as your opportunity to suggest that the visitors purchase access to the page they were trying to visit. You can do this on a per-page basis, meaning you can customize the redirect page based on which content the person is trying to access.
Set up redirects based on membership level
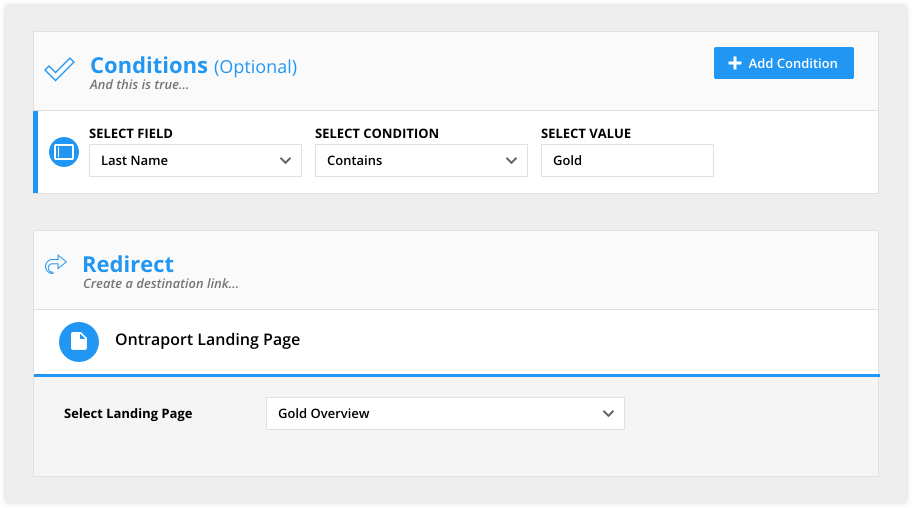
You can set up rules with conditions for sending members to pages based on their membership level or other information stored in contact records. Create a login redirect as described in step 1, then add a condition for each of your membership levels. Here’s how:
- In the “Conditions” section, click Add Condition and select “Field is this value.”
- Select your membership level field from the “Select field” dropdown, add the condition “Contains,” and choose your membership level value.
- In the “Redirect” section, select which page to send your members to.
- Click Save.

The conditions run in order from top to bottom. When your members log in, they will be redirected to the page of your choice based on the first condition they meet. For example, if your contact has two membership levels — gold and silver — and your first rule redirects gold members, and your second rule redirects silver members, your subscriber will be sent to your gold page when they log in.
Customize your registration email
Your system-generated emails to manage registration and “forgot password” do not need to be customized to be functional and will automatically include your brand’s logo, color and physical address. You can customize the content of your registration email and the “send from” information of your “forgot password” email. Here’s how:
- Go to Pages → Membership and select your membership site.
- Scroll down to the “Messages” section and hover over the message you’d like to edit and
.png) the box to its left.
the box to its left. - Click Edit.
- Make your changes and click Save.
Automate subscription payment recharges
If your site is a paid subscription site, you can create automation to manage missed payments or credit card failures so you don’t have to do it manually.
To create the automation map, follow the steps below, or you can follow these steps to customize your account’s recharge settings.
- Create a new automation map, or select an existing map you’d like to add your recharge automation to.
- Click
.png) and add an “Open order is charged or updated” trigger to your map.
and add an “Open order is charged or updated” trigger to your map.- Select your product from the first dropdown.
- Select “Charged but declined” on the second dropdown.
- Click Add Condition and select “Access to Ontraport Membership Site is this status.”
- Select your site in the first dropdown.
- Select “Enabled” in your second dropdown.
- Edit your trigger settings to fit your automation.
- Click Done.
- Click What happens next? and add an Update Membership Access element.
- Click Update Membership Access to edit the settings.
- Select your site in the “Membership site” dropdown and “Suspended” in the “Status” dropdown.
- Click Done.
- Click What happens next? and add a Goal element.
- Click Add Goal and select “Open order is charged or updated.”
- Select your membership product in the first dropdown.
- Select “Charged and successful” in the second dropdown.
- Click Done.
- Click What happens next? under your goal element and add an Update Membership Access element.
- Select your site from the “Membership site” dropdown and “Enabled” from the “Status” dropdown.
- Click Done.
- Add an End below your “Update membership access” element.
Add your Ontraport Membership Site to a subdomain of your existing WordPress site
If you already have an existing WordPress membership site hosted to your own domain, and you’d like to keep your old content while creating an Ontraport Membership Site with cohesive branding, create a subdomain through your domain provider. Use your subdomain in Step 1 above.
