This article is for those building a membership site using WordPress and PilotPress. If you're using Ontraport Membership Sites, click here. If you're getting started and don't know which to choose, this article will help. |
On your membership site, you can create membership levels so that members can access only the pages they’re entitled to view based on their level. If you’d like to go a step further and show certain content within a page to certain membership levels, you can do so using shortcodes.
Shortcodes allow you to easily dictate what information should show on a membership site page without complicated lines of code. You can use shortcodes to show or hide content based on the user’s membership level, tag, or whether the user is recognized by Ontraport. See our shortcode reference page for specific shortcodes for accomplishing different goals.
Add shortcodes in the WordPress page editor
If you have an integrated WordPress site, you can insert shortcodes directly into classic blocks for the pages and posts.
- Log in to your WordPress site as an administrator.
- Create or edit a page or post and add a classic block.
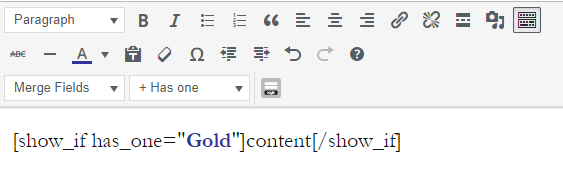
- Insert a shortcode by selecting it from the shortcodes dropdown.
- If your code references a membership level or tag, add your values in the space provided between the quotation marks.
- If need to add multiple tags or levels, separate your values with commas.

To add shortcodes to an Ontraport page
If you created your WordPress membership site pages with Ontraport Pages and added them to your WordPress site via the Ontrapages plugin, you’ll manually add your shortcodes before and after the content you wish to show/hide in the Ontraport Pages editor.
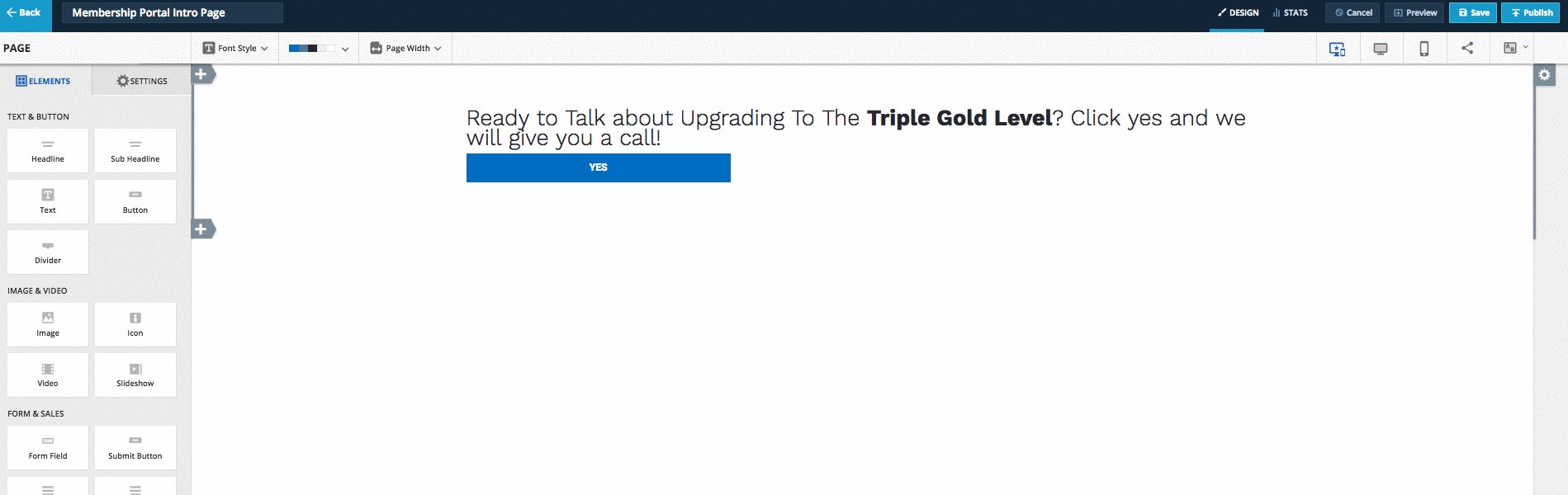
In Ontraport Pages, you can add shortcodes to surround individual blocks you’d like to show to certain members or within blocks to protect partial sections. In this example, we provide steps for the first option.
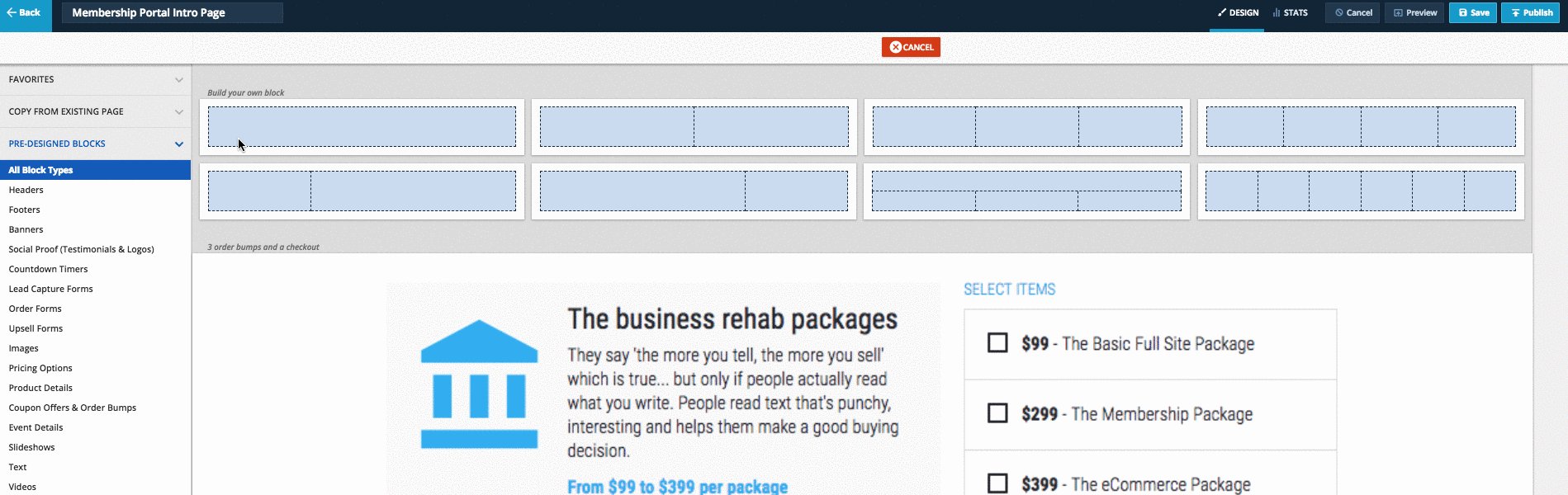
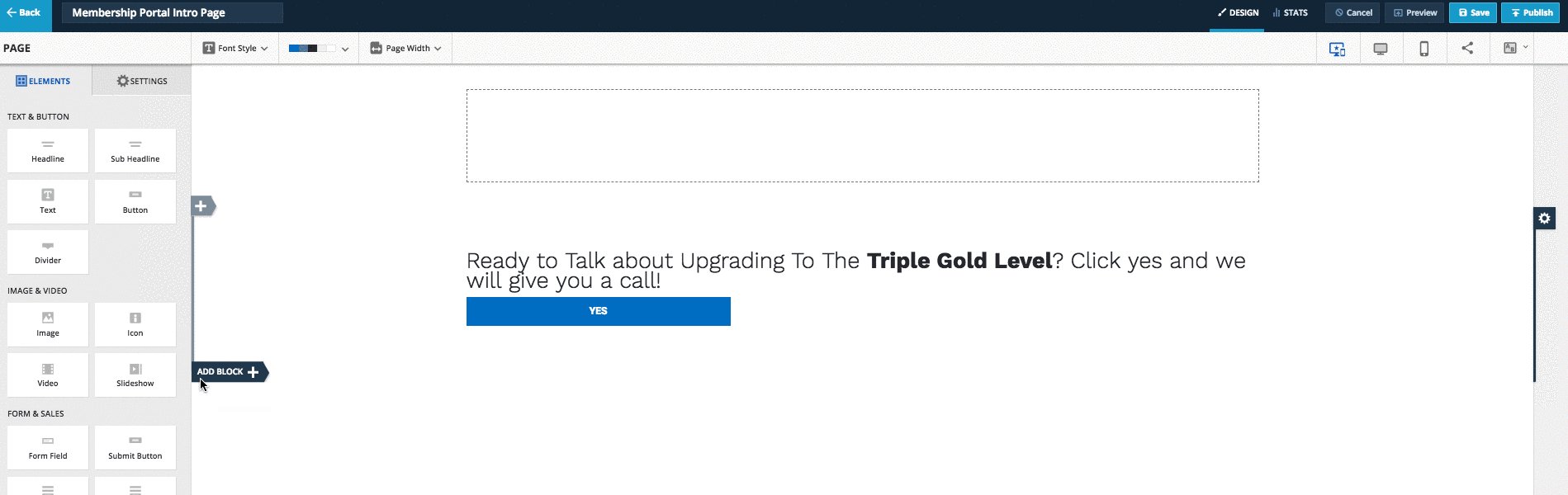
- Add blocks above and below the content you’d like to show. Alternatively, you can add a row or even just a text element before and after.

- Insert text elements into the blocks.

- Place your shortcode above and below the area you would like to protect.

- Add your page to your WordPress site with the Ontrapages plugin.
